- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
Você está cansado de designs de cartão de visita padrão? Este artigo mostrará como usar truques simples do Photoshop para criar seus próprios cartões de visita personalizados criativos, atraentes e prontos para impressão.
Etapa

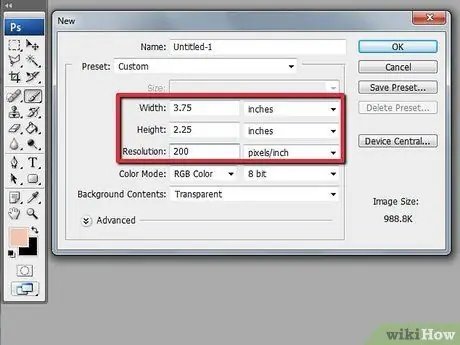
Etapa 1. Faça um projeto com as especificações adequadas
Abra uma nova imagem no Photoshop e defina-a com 9,5 cm de comprimento e 6 cm de largura. Defina a resolução para 200 pixels ou mais. O tamanho final do seu cartão de visita será de 9 x 5,5 cm, mas é comum adicionar uma borda de 0,5 cm de largura (área de corte). É por isso que o tamanho da sua nova imagem é um pouco maior do que o tamanho final do cartão de visita. A área de corte garantirá que o desenho colorido pareça intacto até as bordas quando o cartão for cortado e que não haverá linhas ou manchas brancas restantes.

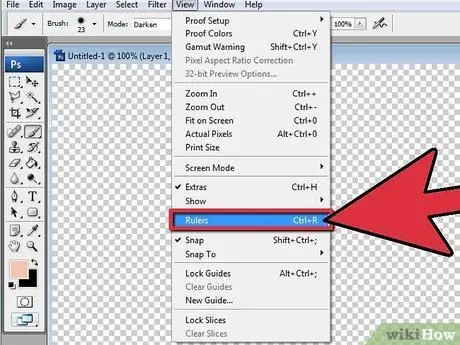
Etapa 2. Desenhe linhas-guia para áreas de corte e áreas seguras
Ative Réguas (Exibir> Réguas) e clique com o botão direito do mouse na Régua para definir a unidade em cm. Clique na régua superior e arraste o cursor para baixo para criar duas linhas guias horizontais, uma com 0,3 cm e outra com 5,4 cm. Também faça duas linhas verticais em 0, 3 cm e 9, 2 cm. Essas linhas marcarão a borda do seu cartão de visita posteriormente. Você também pode criar uma linha guia segura entre as duas linhas criadas anteriormente, para garantir que seu texto ou desenho não se estenda muito para a borda.

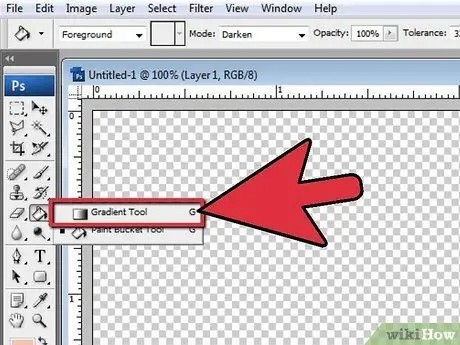
Etapa 3. Crie um plano de fundo para o cartão de visita em uma nova camada
Selecione a ferramenta Gradiente e clique na visualização no canto superior esquerdo para alterar a cor. Use uma cor clara ou escura para destacar o texto ou a imagem acima do fundo. Com a ferramenta Gradiente, desenhe linhas na imagem para criar transições graduais entre as cores. Como alternativa, você pode desenhar linhas mais curtas para criar uma transição mais drástica.

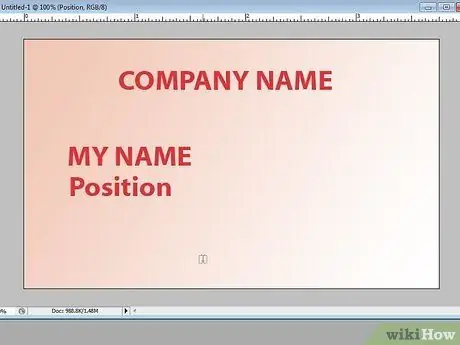
Etapa 4. Planeje o layout do texto
Você deve adicionar pelo menos nome e cargo, nome ou logotipo da empresa e informações de contato. Se você possui seu próprio negócio ou trabalha para uma pequena empresa, adicione um slogan abaixo do nome da empresa para descrever a área de seu negócio.

Etapa 5. Adicione cada pedaço de texto usando a ferramenta Texto em uma nova camada
Use um tamanho de fonte maior, entre 18-20 pontos, para que os nomes das empresas e nomes se destaquem. Experimente fontes legais e estilos diferentes. As informações de contato geralmente usam um tamanho de fonte menor de 10-12 pontos. A fonte para este texto deve ser simples, clara e sem letras ambíguas. (Você não quer que as pessoas se perguntem se o seu endereço de e-mail é o número 1 ou o i minúsculo.)

Etapa 6. Adicione o logotipo da empresa em um dos cantos ou próximo ao nome da empresa (opcional)
Se você tiver uma imagem do logotipo de uma empresa, abra-a no Photoshop. Use a Ferramenta de Seleção Rápida para delinear uma seleção ao redor do logotipo (reduza o tamanho da ferramenta se necessário), evitando o fundo. Inverta a área selecionada usando Ctrl + Shift + I e use a ferramenta Borracha para remover o fundo ao redor do logotipo. Agora você pode usar qualquer ferramenta de seleção para copiar e colar o logotipo no design do cartão de visita.

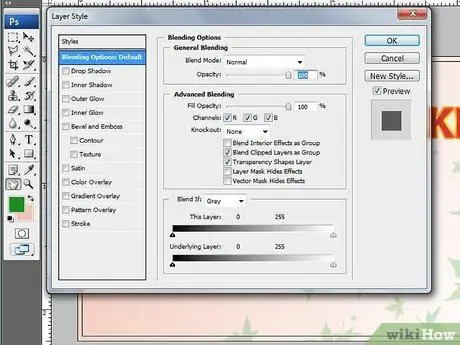
Etapa 7. Adicione efeitos para uma aparência de texto mais profissional
Clique com o botão direito na camada de texto e abra a janela Opções de mesclagem. Selecione a opção Bevel & Emboss e defina o tamanho como 2-3 para adicionar profundidade ao texto. Para texto escuro em um fundo claro, selecione a opção Outer Glow. Defina a cor como uma cor de fundo, mas uma versão mais clara, depois defina Spread e Size como um número pequeno para criar um brilho claro em vez de um halo largo. Para texto claro em um fundo escuro, use o efeito Sombra projetada. Novamente, defina Spread e Size para números pequenos e ajuste a Distance para que o texto tenha apenas contornos claros.

Etapa 8. Use o pincel para criar detalhes no fundo
Você pode usar um grande pincel abstrato com a cor definida para a área central do fundo, para adicionar um contraste bastante sutil. Outra maneira de fazer a mistura de pincel é selecionar as opções de mistura na camada de pincel, escolher Sobreposição de gradiente e modificar o gradiente para uma cor semelhante ao fundo. Você também pode usar um pincel mais colorido, mas reduza a opacidade da camada do pincel primeiro para que a cor não seja muito chamativa. O efeito Pincel deve ser visível, mas não deve dificultar a leitura do texto.

Etapa 9. Adicione imagens para enfatizar o tema ou preencher as áreas em branco
Abra uma imagem que você possui ou cuja permissão para usá-la você embolsou e, em seguida, forneça um contorno de seleção para a parte da imagem que deseja obter com a Ferramenta de Seleção Rápida. Copie e cole imagens em designs de cartões de visita. Você também pode criar uma composição usando fragmentos de imagem e, em seguida, usar um pincel para misturar as diferentes imagens. Organize as partes da imagem em camadas diferentes e, em seguida, coloque todas as camadas juntas antes de copiar e colar a composição no design do cartão de visita. Cole a imagem em uma nova camada e diminua a opacidade da camada para 30-40%.

Etapa 10. Adicione uma borda para embelezar o design (opcional)
Desenhe um retângulo ao redor da linha de guia segura (ou ligeiramente para fora) usando a ferramenta Retângulo. Certifique-se de ter o estilo de caminho selecionado no canto superior esquerdo. Clique na ferramenta Pincel e escolha um modo de pincel simples com um tamanho entre 5 e 10 pixels. Clique no painel Paths da paleta Layers e clique com o botão direito do mouse no Work Path. Clique em Stroke Path e escolha Brush. Você também pode adicionar opções de mesclagem ao esboço.

Etapa 11. Edite o design
Talvez você queira editar o design para remover o texto do gráfico de fundo ou remover efeitos que não se misturam ao design geral. Você também pode precisar alterar a cor da fonte se o plano de fundo mudar.

Etapa 12. Salve o arquivo
Quando estiver completamente satisfeito com o design, salve o design do seu cartão de visita como um arquivo Photoshop. PSD (caso ainda queira alterá-lo) e outro como um arquivo PDF (ou outro formato comumente usado por impressoras de cartões de visita). Além disso, certifique-se de informar à impressora o tamanho final do cartão de visita que deseja (neste caso, 9 x 5,5 cm) e que seu design inclui a área de corte.
Pontas
- Ao adicionar imagens externas ao seu design, certifique-se de que elas sejam de alta resolução para que não pareçam estilhaçadas.
- Crie uma nova camada para cada objeto adicionado ao design, mesmo para diferentes partes do texto. As diferentes camadas tornarão mais fácil mover cada parte individualmente, aplicar efeitos a apenas algumas partes ou até mesmo excluir facilmente uma parte do design.
- Trabalhe em seu design em 100% ou perto desse número para que as partes que parecem borradas ou rachadas possam ser vistas imediatamente.
Aviso
- Certifique-se de usar sua própria imagem / foto ou a imagem / foto de outra pessoa cujos direitos autorais você já possui para usar em seu design.
- Se você usar um conjunto de pincéis personalizado ou outra arte em seu design, mencione o criador, se possível, e peça permissão para usar a arte na impressão.






