- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
A facilidade de download de links em sites pessoais é o desejo de muitas pessoas e para isso, existem várias maneiras que podem ser feitas. Os sites que oferecem ferramentas de construção de sites, como GoDaddy, WordPress e Weebly, geralmente oferecem um recurso de upload de arquivo junto com o link building. Quando você constrói seu site do zero, links para download podem ser gerados usando código HTML simples para arquivos hospedados no servidor.
Etapa
Método 1 de 5: usando HTML

Etapa 1. Crie uma página HTML, se ainda não tiver uma
Você adicionará o link de download à página da web em HTML. Se você ainda não tem um site, pode criar uma página HTML básica para testar os links de download. Consulte Como criar uma página da Web simples com HTML para obter mais informações.

Etapa 2. Abra a pasta no servidor para suas páginas e arquivos
A maneira mais fácil de vincular arquivos é colocá-los na mesma pasta do arquivo de página HTML. Use o painel de controle do gerenciador de arquivos ou o navegador de arquivos no programa FTP para ir para a pasta que contém o arquivo HTML ao qual deseja vincular.
- Seu cliente FTP já deve estar configurado para se conectar ao servidor web porque, anteriormente, seu site foi carregado nele. Caso contrário, leia Como usar o FTP para obter mais instruções.
- Se o seu servidor web possui um painel de controle online, você pode acessar os arquivos do servidor diretamente através da interface do gerenciador web. Você poderá acessá-lo quando fizer login no site como administrador. Uma vez no painel de controle, selecione a opção “Gerenciador de Arquivos”.
- Se você estiver construindo um site usando uma ferramenta de criação de site como WordPress, Weebly ou Wix, consulte as instruções específicas da plataforma para os métodos abaixo.

Etapa 3. Carregue o arquivo ao qual deseja vincular
Você pode fazer upload de quase qualquer tipo de arquivo, de arquivos PDF a ZIP. Observe que alguns servidores têm um limite para o tamanho do arquivo que pode ser carregado, e arquivos grandes podem consumir sua largura de banda rapidamente. Os navegadores podem bloquear o download de arquivos potencialmente perigosos pelos visitantes, como arquivos EXE ou DLL.
- Para fazer upload de um arquivo usando um programa de FTP, arraste o arquivo para a pasta na janela de FTP para a qual deseja carregá-lo. O upload começará imediatamente e a velocidade geralmente é mais lenta do que o download. Portanto, pode ser necessário esperar algum tempo.
- Se você estiver usando o painel de controle do gerenciador de arquivos virtual, clique no botão “Upload” na parte superior da janela. Encontre o arquivo que deseja enviar do seu computador. O upload de arquivos grandes pode demorar muito.

Etapa 4. Vá para a página onde deseja inserir seu link no editor de código
Assim que o arquivo for carregado, você precisará adicionar o link para o editor de código em sua página da web. Abra o arquivo HTML no qual este link está inserido. Se você estiver usando FTP, clique com o botão direito do mouse no arquivo HTML em seu servidor e use “Abrir com” para abri-lo em um editor de código ou texto.

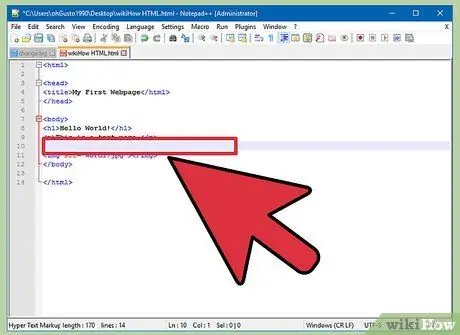
Etapa 5. Encontre o local onde deseja que o link seja colocado em sua página
Coloque o cursor no ponto do código onde deseja que o link de download seja inserido. A localização pode ser na parte inferior do parágrafo, na parte inferior da página ou em qualquer outro lugar.

Etapa 6. Adicione o código para o link
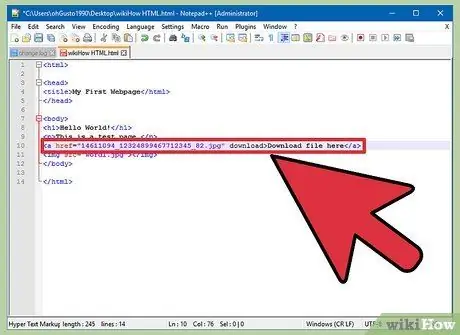
Insira o seguinte código HTML5 em seu link de download. Assim, os usuários podem baixá-lo diretamente ao clicar no link. Desde que o arquivo baixado esteja na mesma pasta do arquivo HTML, você só precisa usar seu nome e extensão. Se os arquivos estiverem em outra pasta, você precisará incluir a estrutura da pasta.
Texto do link Texto do link
O atributo de download não funciona no Safari, Internet Explorer ou Opera Mini. Os usuários que usam esses navegadores irão abrir o arquivo em uma nova página e salvá-lo manualmente

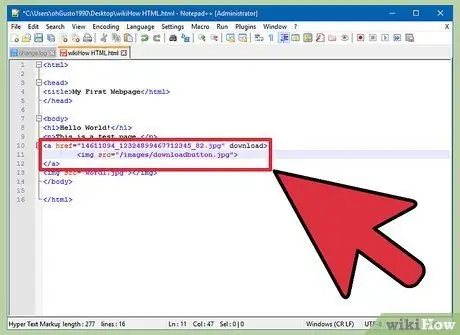
Etapa 7. Crie um botão de download em vez de um link
Você pode usar uma imagem em vez de texto para criar um link de download. Este botão de download já deve estar em seu servidor web.

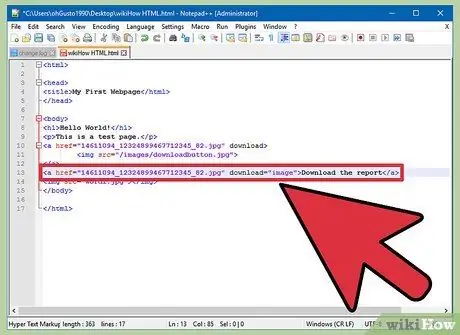
Etapa 8. Renomeie o arquivo baixado
Se você definir o atributo de download, poderá alterar o nome do arquivo quando o usuário fizer o download. Dessa forma, os usuários podem distinguir mais facilmente os arquivos baixados do seu site.
Baixar relatório

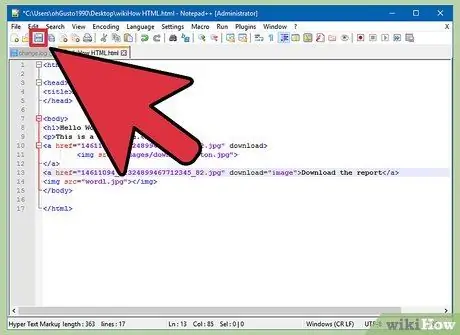
Etapa 9. Salve as alterações em seu arquivo HTML
Quando estiver satisfeito com o código, salve as alterações no arquivo HTML e faça o upload novamente, se necessário. Você poderá ver o novo botão ao vivo no site.
Método 2 de 5: usando WordPress

Etapa 1. Abra seu site através do editor de sites WordPress
Se você usa o WordPress para gerenciar e publicar seu site, existe uma ferramenta interna que pode ser usada para adicionar links de download às suas páginas. Faça login no painel do Wordpress usando uma conta de administrador.

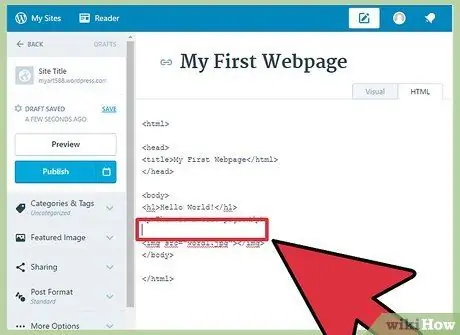
Etapa 2. Posicione o cursor onde o link aparecerá
Você pode colocá-lo no meio de um parágrafo ou criar uma nova linha para um link.

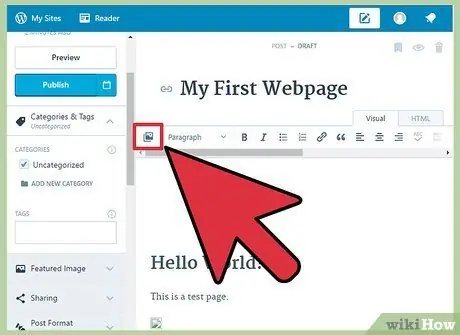
Etapa 3. Clique no botão “Adicionar mídia”
Este botão pode ser encontrado acima da ferramenta de postagem no topo da página

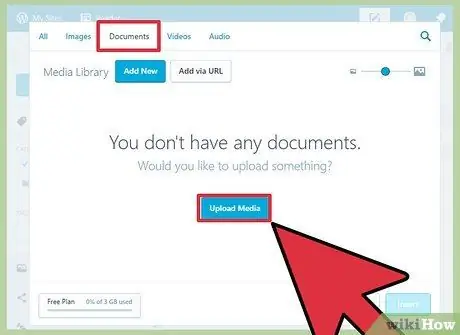
Etapa 4. Clique no rótulo “Upload de arquivos” e arraste os arquivos para a janela
Você pode fazer upload de vários tipos de arquivo, mas o WordPress limita seu tamanho com base no tipo de conta que você possui.
O upload dos arquivos pode demorar um pouco, pois a maioria das conexões de upload são mais lentas do que os downloads

Etapa 5. Adicione uma descrição do arquivo
Você pode inserir uma descrição no arquivo na janela Adicionar mídia. Este será o texto que aparecerá como o link de download

Etapa 6. Clique no botão “Inserir na postagem / página”
Assim, o link de download será inserido na localização do cursor. Esteja ciente de que este método irá vincular à página do anexo e não ao arquivo original. Esta é uma limitação do software WordPress.
Método 3 de 5: usando o Weebly

Etapa 1. Abra o site no editor do Weebly
Faça login no site do Weebly e abra sua página da web por meio do editor do Weebly.

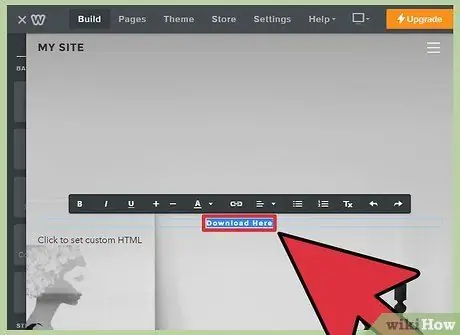
Etapa 2. Selecione o texto ou objeto que deseja transformar em um link
Você pode destacar o texto no campo de texto ou selecionar uma imagem na página para converter em um link de download de arquivo.

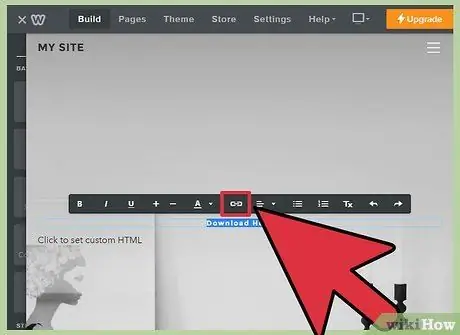
Etapa 3. Clique no botão "Link"
Depois de selecionar o texto, clique no ícone em forma de corrente que se encontra na parte superior do editor de texto. Depois de selecionar uma imagem, clique em “Link” no painel de controle da imagem.

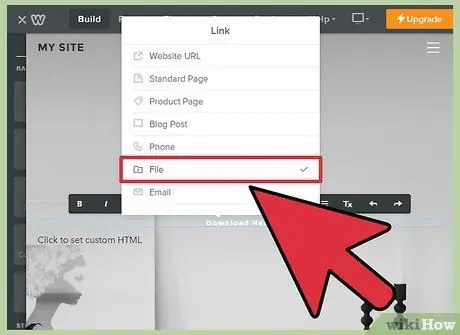
Etapa 4. Selecione 'Arquivo' e clique em "enviar um arquivo" para abrir um navegador de arquivos

Etapa 5. Selecione o arquivo que deseja baixar
Uma vez selecionado, o arquivo começará a ser carregado.
O tamanho máximo permitido para upload de usuário básico é 5 MB. Os usuários premium têm permissão para fazer upload de arquivos com tamanho máximo de 100 MB

Etapa 6. Publique o site para ver novos links
Depois de fazer upload do arquivo, o link estará pronto para uso. Clique no botão Publicar para aplicar as alterações em seu site. Os visitantes agora podem clicar e baixar o arquivo.
Método 4 de 5: Usando Wix

Etapa 1. Abra o site no editor Wix
Se você usa o Wix para criar e gerenciar seu site, vá para o site Wix e carregue sua página da web no editor do site.

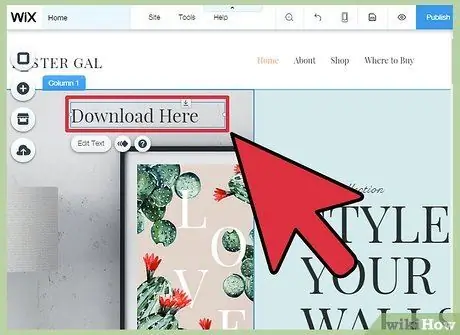
Etapa 2. Selecione o texto ou imagem que deseja usar como link
Você pode criar links de texto ou imagens em sua página.

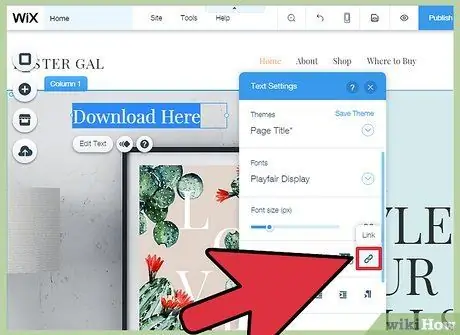
Etapa 3. Transforme sua seleção em um link
O processo de conversão de texto é diferente de imagens:
- Texto - Clique no botão Link na janela Configurações de texto. Este botão se parece com uma corrente e abrirá um menu de links.
- Imagem - Selecione "Um link aberto" no menu "Quando a imagem é clicada" na janela Configurações de imagem. Clique em “Adicionar um link" na seção "O que o link faz? "para abrir o menu de links.

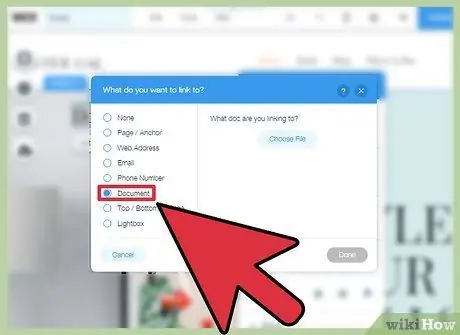
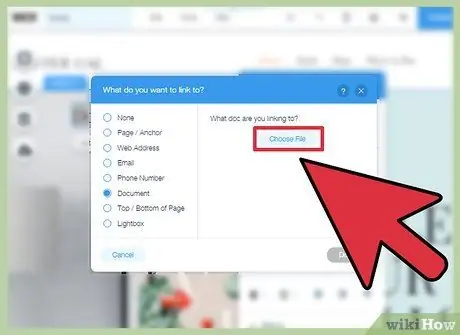
Etapa 4. Selecione “Documento” na lista de opções de link
Desta forma, você pode carregar vários arquivos de documentos.

Etapa 5. Clique no botão “Escolher arquivo”
O uploader de arquivo será aberto.

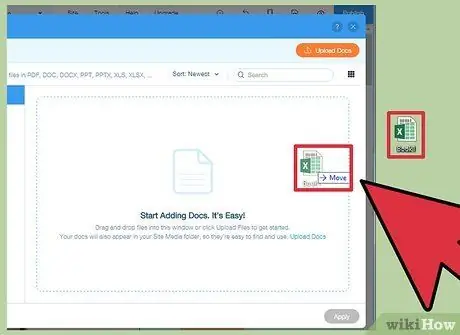
Etapa 6. Arraste o arquivo que deseja enviar para a janela
Você só pode fazer upload de arquivos DOC, PDF, PPT, XLS e ODT (e seus subformatos). Isso significa que você só pode fazer upload de arquivos de documentos. O tamanho do arquivo é limitado a um máximo de 15 MB.

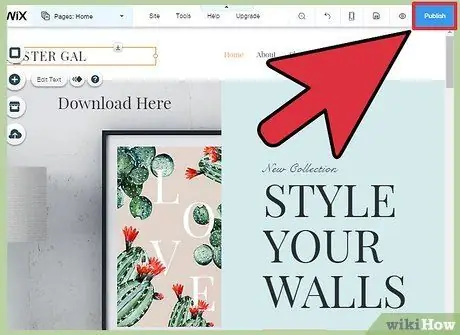
Etapa 7. Publique seu site
Depois de enviar o arquivo, seu link está pronto para uso. Clique no botão “Publicar“no canto superior direito para salvar as alterações e publicá-las no site.
Método 5 de 5: usando GoDaddy

Etapa 1. Abra seu site no editor GoDaddy
Se você estiver usando o construtor de sites GoDaddy, vá para o site GoDaddy e abra seu site por meio do editor.

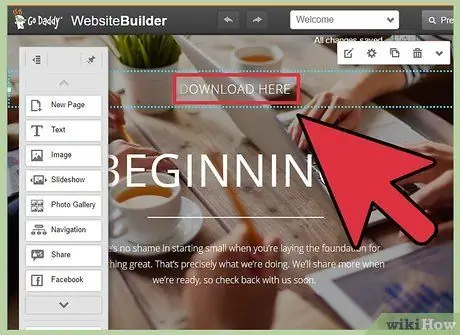
Etapa 2. Selecione o objeto ou texto que deseja vincular
Você pode transformar qualquer objeto em um link, bem como o texto da sua caixa de texto. Se você deseja criar um botão de download, clique na opção “Botão” do menu à esquerda.

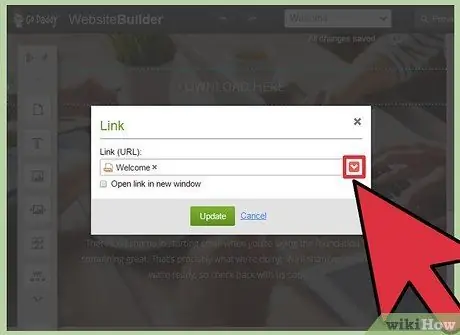
Etapa 3. Crie um link do objeto ou texto selecionado
Ao selecionar um objeto, clique no botão Configurações para abrir o menu. Se você selecionar texto, clique no botão “Link” na ferramenta de formatação de texto, que se parece com uma corrente.

Etapa 4. Clique na seta vermelha em "Link (URL)" e selecione "Fazer upload
" Dessa forma, você pode escolher os arquivos que deseja enviar para o seu site.

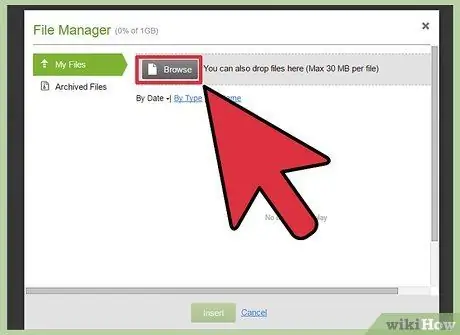
Etapa 5. Clique no botão “Procurar” e localize o arquivo que deseja enviar
O tamanho máximo do arquivo que pode ser carregado é 30 MB. Você não pode carregar arquivos HTML, PHP, EXE, DLL e alguns outros tipos de arquivos potencialmente perigosos.

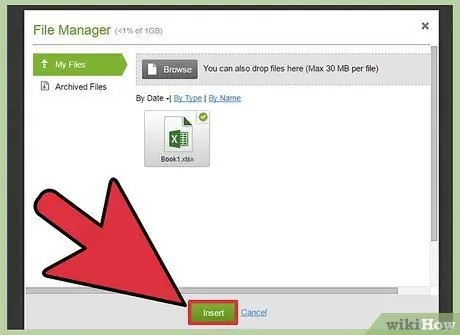
Etapa 6. Clique em "Inserir" depois que o upload do arquivo for concluído
Você verá uma marca de seleção ao lado do arquivo na janela quando o upload for concluído.

Etapa 7. Clique em "Salvar" para criar o link
Desta forma, o arquivo será aplicado ao objeto ou link que você criou.

Etapa 8. Clique em "Publicar" para salvar as alterações do site
Desta forma, seu novo link aparecerá e os visitantes poderão baixar o arquivo vinculado.






