- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
Adobe Illustrator é um software gráfico usado principalmente para criar gráficos vetoriais. Este programa, construído junto com o Adobe Photoshop, é usado para criar logotipos, imagens, desenhos animados e fontes para layouts fotorrealistas do Adobe Photoshop. Em sua versão mais recente, Adobe Illustrator CS to CS5 oferece novos recursos, como adicionar aplicativos de pincel tridimensional e pincéis realistas. Se você estiver interessado em aprender as funções básicas e os usos do Adobe Illustrator, leia mais este artigo.
Etapa

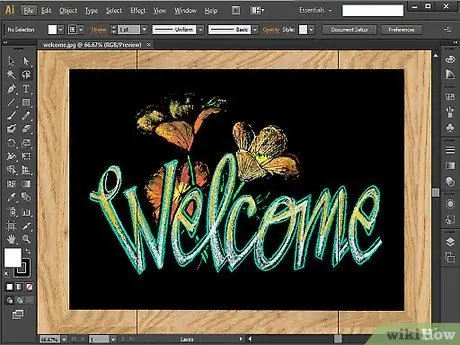
Etapa 1. Recomendamos começar criando um pôster usando o Adobe Illustrator
Aqui, você pode aprender a criar documentos de rascunho, texto básico e edição de cores, além de criar obras-primas.

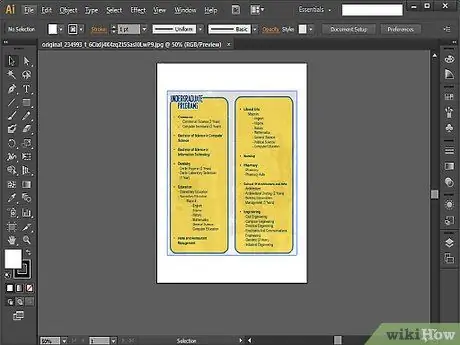
Etapa 2. Depois disso, tente criar um folheto usando o Adobe Illustrator para entender melhor a altura, largura, tamanho e layout relacionados

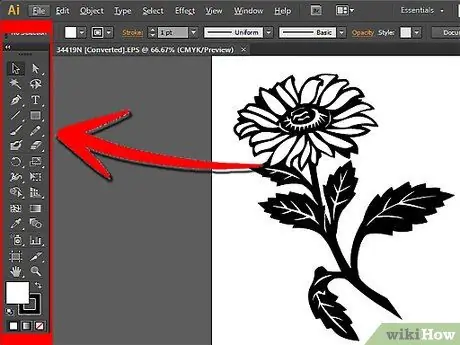
Etapa 3. Aprenda a usar as ferramentas mais básicas de desenho (incluindo a ferramenta Caneta) se você planeja transferir seu trabalho para o Photoshop
Use a ferramenta Caneta para desenhar formas simples de logotipos complexos no Adobe Illustrator. Escolha branco como preenchimento (preenchimento) e preto como linha (traço). Deixe os efeitos, gradientes e cores por enquanto e concentre-se em desenhar os gráficos.

Etapa 4. Tente desenhar algo do início ao fim, se você já tiver experiência com a ferramenta Caneta

Etapa 5. Aprenda a usar as ferramentas Shape e Pathfinder
Se você usar a ferramenta Caneta para desenhar e sentir que a forma não é perfeita, tente usar a ferramenta Forma. Use esta ferramenta para criar elipses, retângulos, retângulos obtusos, triângulos e estrelas.

Etapa 6. Experimente testar suas habilidades com a ferramenta Pathfinder
Esta ferramenta é útil para criar formas e objetos complexos.

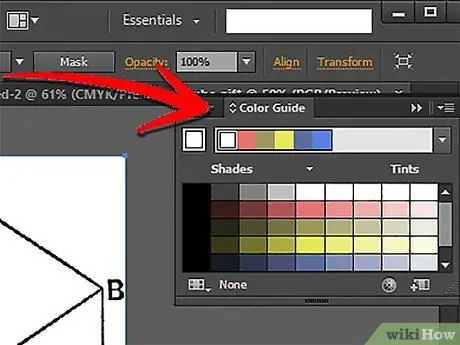
Etapa 7. Aprenda a usar paletas e cores, se você já tiver experiência em desenhar com o Adobe Illustrator
Comece ajustando as cores de preenchimento ou traço da imagem usando as amostras de cores.

Etapa 8. Tente aplicar um gradiente usando a ferramenta Mesh
A ideia básica, se você deseja criar uma imagem bidimensional, use uma paleta de cores. O gradiente fará com que seu gráfico pareça mais tridimensional e, em seguida, use a ferramenta Mesh para tornar a imagem mais realista.

Etapa 9. Teste suas habilidades com as cores desenhando um hambúrguer do início ao fim

Etapa 10. Crie imediatamente seu logotipo pessoal e cartão de visita para aplicar todo o conhecimento que você aprendeu
Depois de praticar o uso das ferramentas em cada etapa, você pode começar a criar logotipos e montar layouts simples.

Etapa 11. Tente traçar a imagem diretamente se quiser um desafio maior
Esta etapa é um ótimo começo para as ferramentas mais avançadas do Adobe Illustrator.






