- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Última modificação 2025-01-23 12:43.
Em programas de edição de imagens, um gradiente é uma mudança gradual na cor que se espalha pela imagem ou parte dela. Os gradientes podem ser usados para adicionar mudanças sutis de cor a uma imagem, como um efeito de sombra de cor, e podem ser dispostos em camadas e mesclados para obter efeitos interessantes. Para criar um gradiente no Photoshop, você precisará usar a ferramenta gradiente para adicionar gradiente linear, radial, angular, espelho ou diamante à área ou camada selecionada. Usar um gradiente básico é bastante simples, mas você também pode personalizá-lo ainda mais usando o Editor de gradiente. Contudo, precisa ser anotado que você não pode adicionar gradientes a bitmaps ou imagens indexadas de cores.
Etapa
Método 1 de 2: adicionando um gradiente básico a uma camada

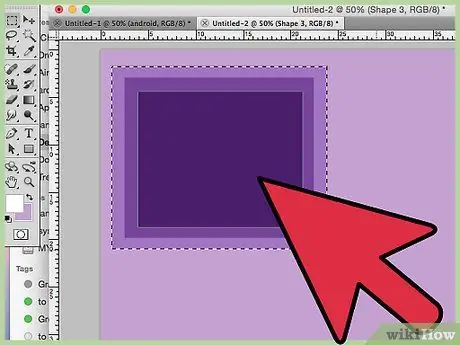
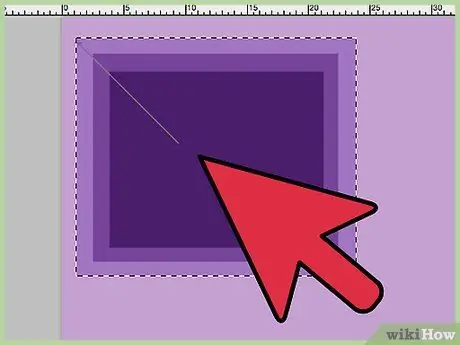
Etapa 1. Crie uma forma de gradiente com a ferramenta de seleção
Esta ferramenta de seleção possui um ícone de linha pontilhada, por exemplo, um quadrado ou um laço, que permite que você reserve uma parte da área da imagem. Se você não selecionar nada, o gradiente preencherá toda a camada de trabalho.
- Você pode criar gradientes de qualquer forma, desde que a área de seleção possa ser criada.
- Se você é novo em experiências, é melhor começar com um pequeno quadrado.
- O gradiente preencherá a área selecionada, portanto, se você não fizer uma área de seleção, ele preencherá toda a camada.

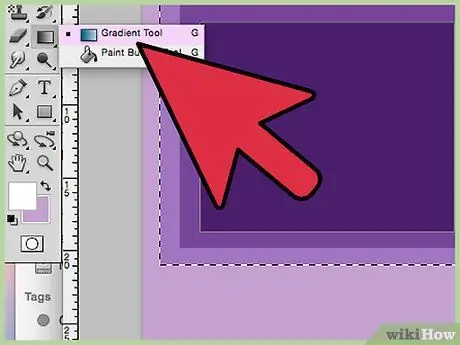
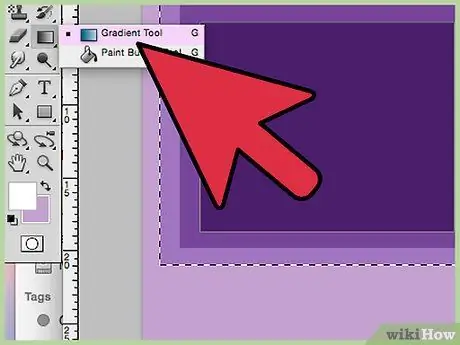
Etapa 2. Selecione a ferramenta gradiente
Essa ferramenta se parece com um pequeno retângulo que vai do preto ao branco. Se você não encontrar, clique e segure o ícone da lata de tinta (os ícones de gradiente geralmente são empilhados uns sobre os outros). Ao clicar nele, você verá uma “barra de gradiente” aparecer perto do topo da tela. É aqui que você pode editar a aparência do gradiente.

Etapa 3. Selecione a cor do gradiente usando os dois retângulos no canto inferior direito
É o mesmo retângulo que você usa para selecionar uma cor de pincel ou lápis e está na parte inferior da barra de ferramentas. Clique duas vezes em cada quadrado para mudar a cor.
- O quadrado da frente é a cor inicial do gradiente. Para este exemplo, tente usar vermelho.
- O quadrado posterior é a cor final do gradiente. A cor na caixa frontal irá desbotar para a cor da caixa traseira. Por exemplo, escolha branco.
- O gradiente no canto superior esquerdo mostrará um exemplo da aparência do resultado.

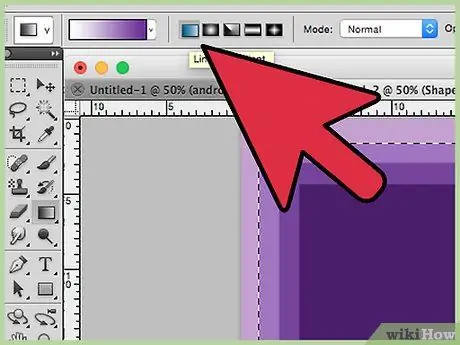
Etapa 4. Selecione o tipo de gradiente desejado
Na barra superior, você verá alguns pequenos ícones. Esses são estilos de gradiente. Observe que nem todas as versões do Photoshop possuem esse estilo. Abaixo está uma lista dos estilos de gradiente mais recentes desde 2015. Para aprender sobre eles, experimente todos os estilos e veja como eles se parecem.
-
Linear:
Estilo gradiente clássico, que lembra o céu noturno. Este estilo é simplesmente uma transição gradual entre duas cores ao longo de uma linha.
-
Radiais:
Uma cor começa no meio, depois muda gradualmente em um círculo. Pense nisso como o sol no céu; a primeira cor é "sol" e a segunda cor é "céu".
- Angular (angular): Este tipo mais específico varre a cor em um arco no sentido horário em torno do seu ponto de partida. Esse estilo geralmente leva a duas cores sólidas com gradações nas bordas.
- Refletido (espelho): Este tipo produz uma reflexão de gradiente linear normal. Basicamente, se você desenhar uma “linha” à direita, o gradiente se repetirá à esquerda. Você obterá um gradiente espelhado. Neste caso, você obterá três “barras”: branco, vermelho e branco novamente.
- Diamantes (diamante): Semelhante a um gradiente radial, mas desta vez o centro é um diamante ou quadrado em vez de um círculo.

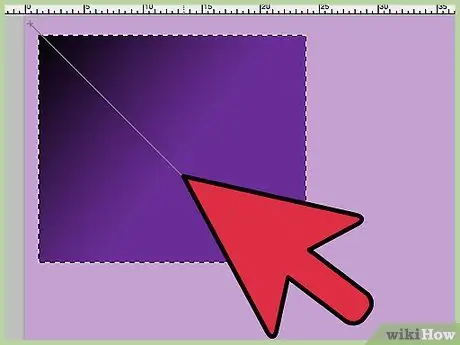
Etapa 5. Clique e segure para definir o ponto inicial do gradiente
Pense nisso como a parte em que sua primeira cor será mais forte. Aqui, não há outra cor além do vermelho. Lembre-se de que o gradiente preencherá a forma da área de seleção. Você não precisa preencher o gradiente a partir das bordas para torná-lo completo.
- Você nem mesmo precisa clicar de dentro da área de seleção ou camada. Se você quiser iniciar a mixagem fora da tela, clique fora da tela. Este método pode resultar em uma combinação mais sutil.
- Não solte o botão do mouse até que esteja pronto para criar o gradiente.

Etapa 6. Mova o mouse na direção do gradiente desejado e solte
Você verá uma linha seguindo do ponto inicial, indicando a direção em que a cor vai desaparecer. Solte o mouse para criar seu gradiente.
- Linhas longas resultarão em uma transição de cor mais gradual.
- Linhas curtas resultarão em mudanças repentinas entre as duas cores.

Etapa 7. Use gradientes para criar transições em qualquer lugar
Gradientes são uma ferramenta muito útil no Photoshop. Essa ferramenta não é usada apenas para esmaecer cores, mas também para produzir transições ou efeitos de mesclagem. Você também pode usá-lo com uma camada de transparência para esmaecer lentamente as duas camadas juntas. Os gradientes também podem se sobrepor ao texto. Você pode usar gradientes de baixa opacidade para colorir a imagem de maneiras incomuns, incluindo transições para preto e branco. Lembre-se de que todas as áreas selecionadas podem receber um gradiente.
Método 2 de 2: Ajustando o gradiente

Etapa 1. Clique na ferramenta gradiente no painel Ferramentas
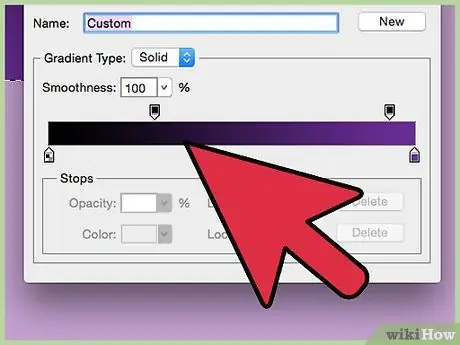
Você pode definir predefinições. Você pode ajustar a cor para que seja exatamente o que você deseja. Você pode até editar gradientes existentes para aprimorá-los. Selecione a ferramenta gradiente como de costume para abrir o Editor de gradiente. Em seguida, clique no gradiente de amostra que aparece na barra na parte superior da tela. Você verá:
- Grande variedade de gradientes predefinidos
- Gradiente de amostra com controles deslizantes personalizáveis.
- Opacidade e informações de camada.
- Opção para criar gradientes, carregar gradientes antigos ou salvar suas próprias criações.

Etapa 2. Clique no gradiente que deseja editar
Você também pode gerenciar predefinições ou editar gradientes existentes. Isso permite que você ajuste o gradiente antes de aplicá-lo. Se você tiver mais de uma camada, certifique-se de escolher a camada que contém o gradiente.

Etapa 3. Mude a cor clicando na pequena tampa abaixo do gradiente da amostra
Você pode adicionar mais clicando ao longo da linha. No Editor de gradiente, mais ou menos na metade inferior, você verá uma barra com amostras de gradiente. Você pode clicar abaixo das duas paradas cinza para mudar a cor.
- Clique duas vezes na linha para adicionar outra parada. Você pode adicionar quantos quiser.
- Clique e arraste a tampa na tela para removê-la. Você também pode clicar e pressionar Excluir.

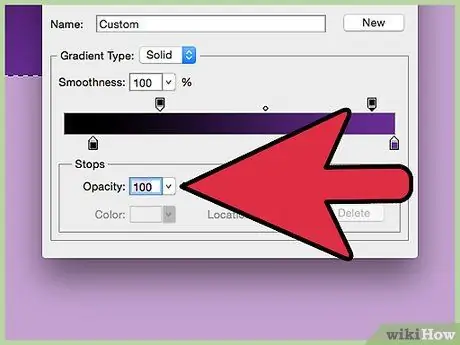
Etapa 4. Altere a opacidade clicando na pequena parada acima da amostra de gradiente
Esses pequenos blocos alteram o nível de intensidade da cor, que pode ser aumentado ou diminuído conforme desejado. A configuração padrão desta opção é 100%.
Como as paradas de cor, você pode adicionar mais cores para criar gradientes mais complexos. O truque, basta clicar com o botão direito

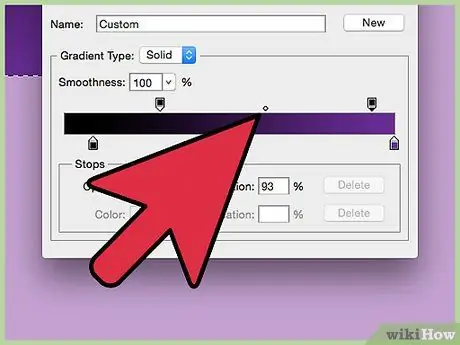
Etapa 5. Defina o diamante no centro para definir o ponto central
É aqui que as duas cores se encontram, cada uma delas com um nível de força de 50%. Você pode arrastar este diamante entre as duas cores para definir o ponto central.

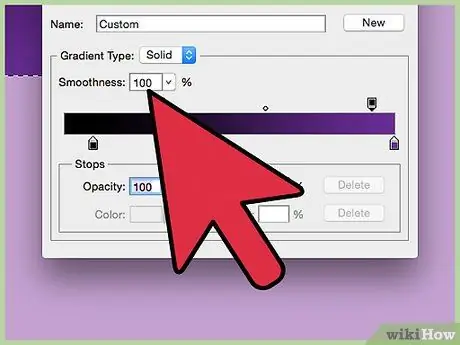
Etapa 6. Ajuste a "suavidade" do gradiente para obter uma cor semelhante ao arco-íris
Um gradiente "grosso" escolhe uma cor aleatoriamente para cada ponto que tem um valor semelhante às duas cores no final do gradiente. O resultado será muito parecido com uma estante de livros, cheia de blocos de cores em vez de uma transição suave e contínua.
Você pode ajustar ainda mais essa opção clicando em "Ruído" no menu Tipo de gradiente

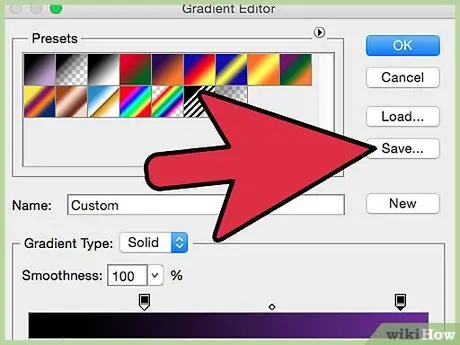
Etapa 7. Salve o gradiente preferido para uso posterior
Ou obtenha-o através da Internet. As predefinições de gradiente podem ser muito úteis porque você não precisa trabalhar duas vezes. Se você criar um gradiente de sua preferência, clique em salvar. Você também pode pesquisá-lo na Internet inserindo a palavra-chave "Gradient Preset Packs" em um mecanismo de pesquisa. Você tem milhares para escolher e pode obtê-los simplesmente baixando um pequeno arquivo para sua área de trabalho. Depois disso, aperte o botão “Carregar” no Editor de Gradiente para carregá-lo no Photoshop.






