- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
Você precisará rastrear a imagem se quiser converter uma imagem raster (bitmap) em um vetor usando o Inkscape. Felizmente, o Inkscape vem com uma ferramenta de rastreamento automático que não requer mãos fortes e muito tempo. Se você deseja mais controle sobre os caminhos que cria, pode tentar usar as ferramentas de desenho integradas do Inkscape para traçá-los manualmente. Qualquer que seja o método escolhido, o Inkscape facilita a vetorização de sua imagem bitmap.
Etapa
Método 1 de 2: rastreamento automático

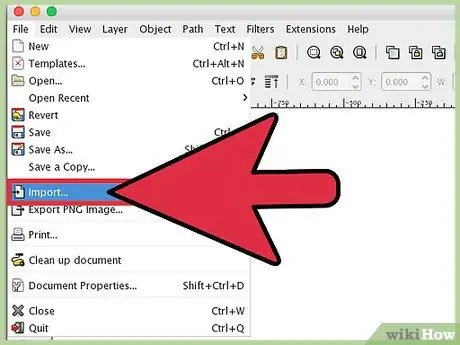
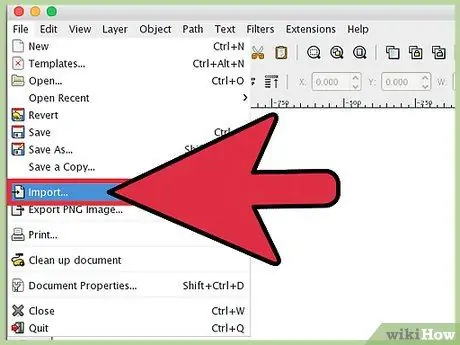
Etapa 1. Abra seu arquivo de imagem
Clique em “Arquivo” na barra de menu e selecione “Importar”.

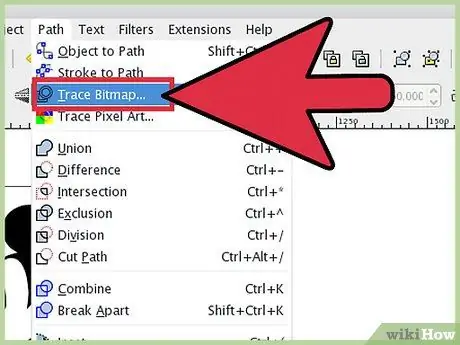
Etapa 2. Abra a ferramenta de rastreamento
Para fazer isso, clique em “Caminho” na barra de menu e selecione “Rastrear bitmap”.

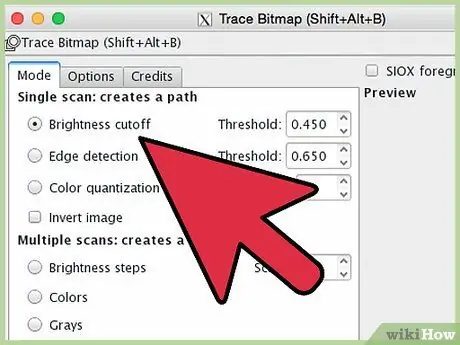
Etapa 3. Escolha entre uma ou mais varreduras
Selecione “único” se for criar apenas um caminho a partir da imagem ou “múltiplo” se for criar vários caminhos sobrepostos.
-
Opção de varredura única:
- O corte de brilho usa sombreamento de pixel para classificá-lo como preto ou branco. Quanto maior for a configuração do limite, mais escura será a imagem.
- A detecção de bordas criará caminhos com base nas diferenças no brilho do pixel. A configuração do limite ajusta a intensidade da saída (saída). Novamente, um limite alto escurecerá a imagem.
- A quantização de cores gera caminhos com base nas diferenças de cores. A configuração “número de cores” permite que você especifique o número de cores de saída desejadas. O algoritmo do programa categorizará essas cores em preto ou branco.
-
Múltiplas opções de digitalização:
- As etapas de brilho permitem especificar o número de digitalizações.
- Cores usa o número na caixa “Digitalizações” para determinar o número de cores de saída.
- Greys é semelhante a Colors, mas com tons de cinza.
- Opções adicionais: a opção "Suavizar" aplicará um desfoque gaussiano antes de traçar e "Stack scans" eliminará os buracos na cobertura do caminho. Marque “Remover fundo” para remover o fundo, que geralmente é a cor mais clara.
-
Mais opções:
- Pressione os pontos para remover pontos indesejados, poeira, distorção e outras aparências.
- Otimize o caminho concatenando curvas de Bézier.

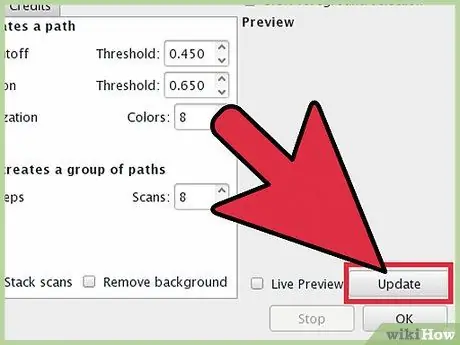
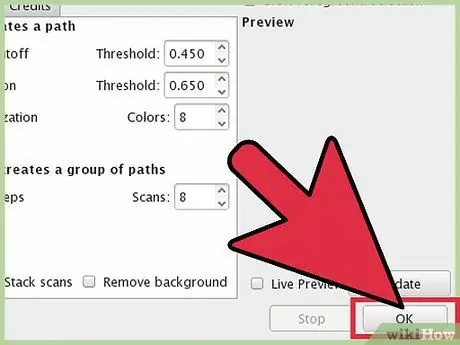
Etapa 4. Clique em “Atualizar” para visualizar
Se a linha parecer muito grossa ou pouco nítida, é possível que você tenha selecionado um modo de traçado inadequado. O Inkscape recomenda que você execute a ferramenta de rastreamento três vezes para determinar qual opção atende melhor às suas necessidades.

Etapa 5. Clique em OK para criar um caminho
A imagem bitmap será salva como um arquivo SVG.

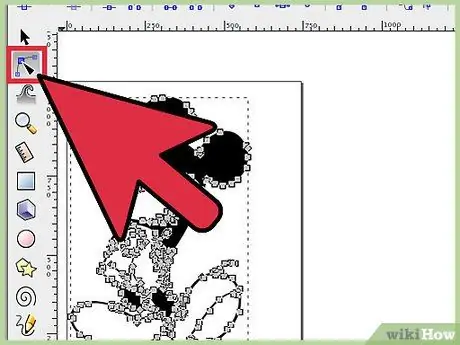
Etapa 6. Edite e aprimore seu trabalho:
Clique no botão "Editar caminhos por nós" na barra esquerda (ou F2) para ajustar os nós e curvas.
Método 2 de 2: rastreando manualmente

Etapa 1. Abra a imagem com a qual deseja trabalhar
Clique em “Arquivo” na barra de menu e selecione “Importar”.

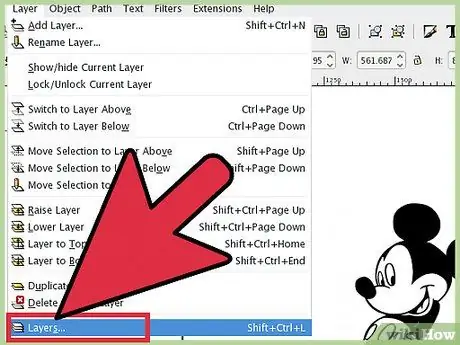
Etapa 2. Abra a caixa de diálogo de camadas
Embora opcional, este método pode ajudá-lo a visualizar seu trabalho, fornecendo várias opções para ajustar as configurações de opacidade (ou camada de rastreamento) da imagem. Clique em “Camada” na barra de menu e selecione “Camadas”.

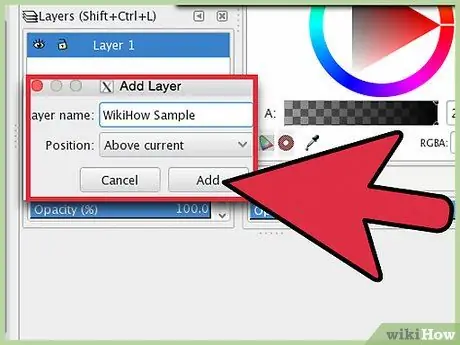
Etapa 3. Adicione uma nova camada
Clique no botão “+” para adicionar uma nova camada. Digite um nome de camada (por exemplo, “camada de rastreamento”) e sua posição com a opção “Acima da atual”. Clique em "Adicionar".

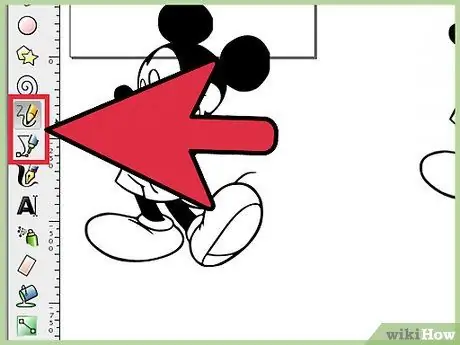
Etapa 4. Selecione a ferramenta de rastreamento
Existem várias ferramentas disponíveis para atender às suas necessidades.
- Pressione a tecla F6 no teclado (ou clique no ícone de lápis no menu de ferramentas) para selecionar a ferramenta de lápis / rabisco à mão livre. Esta ferramenta permitirá que você desenhe livremente em seus desenhos. Se você usa uma prancheta de desenho e tem mãos fortes, ou não desenha muito, este dispositivo é perfeito para suas necessidades.
- Pressione Shift + F6 simultaneamente (ou clique no ícone de caneta no menu de ferramentas) para abrir a ferramenta Caneta / Berzier. Esta ferramenta permite clicar no final da linha que deseja traçar e gerar pequenos segmentos fáceis de manipular. Se você precisar traçar algumas linhas e / ou usar o mouse, esta ferramenta fornece os resultados mais precisos. Clique duas vezes no final de cada linha para encerrar o caminho.

Etapa 5. Trace cada linha no desenho usando sua mesa digitalizadora ou mouse
Se você estiver usando a ferramenta caneta, tente fazer várias linhas curtas em vez de uma linha longa. Desta forma, os traços podem ser editados facilmente e você não precisa refazer a linha inteira se cometer alguns erros na linha.
- Você pode alternar camadas usando a caixa de diálogo Camadas. Clique duas vezes no nome da camada com a qual trabalhar e a camada será exibida.
- Aumentar ou diminuir a opacidade do bitmap pode facilitar o desenho de caminhos. Selecione a camada com a qual deseja trabalhar na caixa de diálogo e mova o controle deslizante em “Opacidade” para ver o que parece melhor para você.

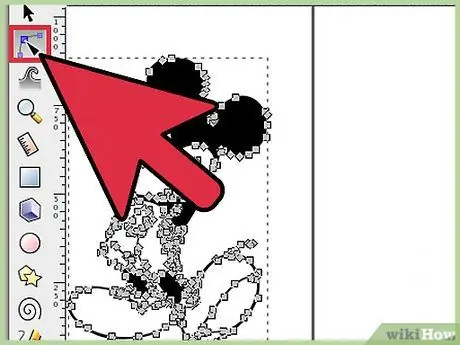
Etapa 6. Abra a ferramenta “Editar Nó”
Clique no segundo botão de seta a partir do topo (a seta “editar”) no menu de ferramentas para ativar o modo de edição. Neste modo, você pode clicar e arrastar nós.
Você pode simplificar os nós se houver muitos e deslocá-los todos demorará muito. Esta etapa pode alterar ligeiramente a forma da linha, mas não é muito perceptível. Use Ctrl + L (⌘ Cmd + L para usuários Mac) para reduzir o número de nós

Etapa 7. Visualize seu traço sem a camada inferior
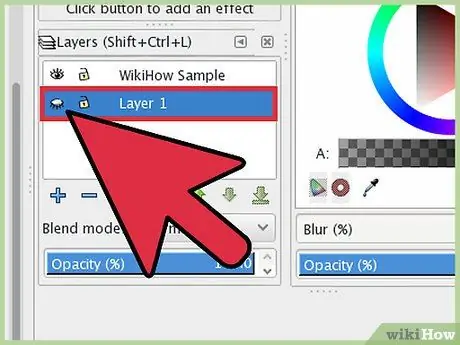
Para certificar-se de que traçou todas as linhas desejadas em sua imagem vetorial, clique na primeira camada (a imagem raster) e reduza a opacidade até ver apenas as linhas traçadas. Se você perdeu algo, volte para a ferramenta de camada e aumente o desfoque para que as linhas que precisam ser traçadas fiquem visíveis.

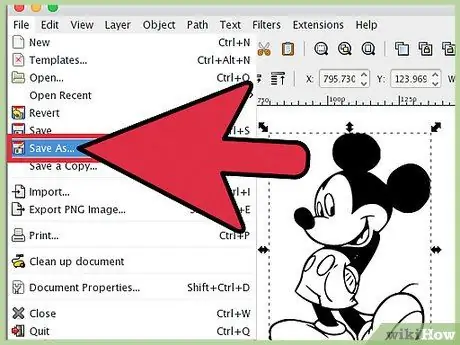
Etapa 8. Exclua a camada inferior e salve sua imagem
Clique na primeira camada na ferramenta de camada (que contém a imagem original) e exclua-a clicando no símbolo de menos (-). Para salvar o rastreamento, clique em Arquivo e em Salvar como.
Pontas
- Remover o plano de fundo do bitmap antes de convertê-lo em vetor melhorará a qualidade do seu caminho. Os especialistas recomendam o uso de SIOX e a remoção do plano de fundo do bitmap antes de iniciar o rastreamento.
- Em geral, os bitmaps que têm várias cores e gradientes exigirão mais precisão do que as ferramentas de rastreamento automático podem lidar.






