- Autor Jason Gerald [email protected].
- Public 2024-01-11 03:47.
- Última modificação 2025-01-23 12:43.
Quando você está tentando desenhar um computador, às vezes é difícil saber por onde começar. Felizmente, focar em uma parte de cada vez torna o desenho no computador muito mais fácil. Primeiro, desenhe o monitor. Depois disso, crie um teclado (teclado). Conclua o desenho adicionando uma Unidade de Processamento Central. Você também pode desenhar laptops facilmente.
Etapa
Método 1 de 4: Laptop de desenho

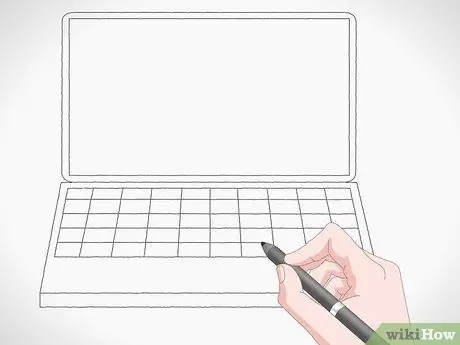
Etapa 1. Comece a desenhar um retângulo com cantos arredondados
Este será o quadro externo da tela do laptop. Faça os lados do retângulo com o comprimento da parte superior. Desenhe este retângulo na parte superior da página da mesma forma que desenhará o teclado na parte inferior.

Etapa 2. Crie um retângulo menor dentro do primeiro quadrado
Esta será a tela do laptop. Desenhe-o nas mesmas proporções do primeiro quadrado. Deixe um espaço fino entre os dois quadrados para servir de moldura ao redor da tela.

Etapa 3. Desenhe uma forma de trapézio na parte inferior da tela
Um trapézio é um quadrilátero com um par de linhas paralelas. A parte superior do trapézio será a parte inferior do primeiro retângulo que você desenhou. Portanto, você não precisa desenhar essas linhas. Na extremidade esquerda da linha, desenhe uma linha reta inclinada em direção à parte inferior esquerda. Faça a mesma coisa no canto superior direito, mas faça uma linha que se estenda até o canto inferior direito. Finalmente, conecte as pontas das duas barras para fechar o trapézio.
- Faça um trapézio com a altura do primeiro retângulo que você desenhou.
- Esta seção será o teclado do laptop.

Etapa 4. Desenhe um retângulo sob o trapézio
A parte superior deste quadrado é a mesma linha da parte inferior do trapézio. Portanto, você não precisa traçar a linha superior. No final de um dos trapézios, desenhe uma linha vertical para baixo. Sua altura é aproximadamente da altura do trapézio. Execute as mesmas etapas na extremidade direita do trapézio. Finalmente, conecte a parte inferior das duas linhas verticais com uma linha horizontal.
Este retângulo tornará o teclado 3D

Etapa 5. Adicione um trapézio menor dentro do primeiro trapézio
Meça aproximadamente a altura do primeiro e posicione-o próximo ao topo do primeiro trapézio de forma que haja um grande espaço na parte inferior do teclado. Deixe uma pequena lacuna na lateral e no topo de cada trapézio. É aqui que as chaves do laptop serão feitas.

Etapa 6. Faça os quadrados dentro do trapézio menores
Comece desenhando cerca de 10 linhas verticais ao longo do trapézio menor. Cada linha é feita de cima para baixo do trapézio. À esquerda, incline a linha para a esquerda. À direita, incline a linha para a direita. A linha central deve ser perpendicular. Finalmente, desenhe 4 linhas horizontais ao longo do trapézio menor da esquerda para a direita.
- Essas caixas se tornarão as chaves do laptop.
- Para criar chaves espaçadas, apague as três linhas verticais nos quatro quadrados na linha do meio inferior para formar uma chave longa.

Etapa 7. Crie um retângulo menor sob o trapézio
Este será o teclado do laptop. Crie um retângulo sob o trapézio menor com cerca de seu comprimento. Deixe um espaço leve entre a parte superior do retângulo e a base das chaves, e entre a parte inferior do retângulo e a parte inferior do trapézio grande.

Etapa 8. Feito
Método 2 de 4: Desenhando o Monitor

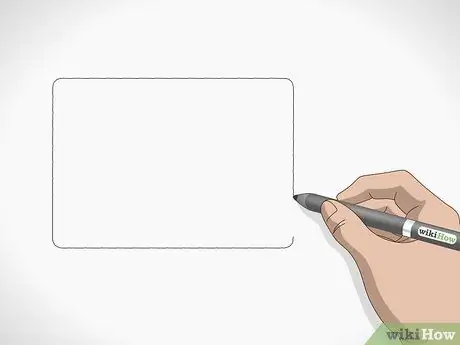
Etapa 1. Desenhe um retângulo com cantos arredondados
Essa será a parte externa da moldura que circunda a tela do monitor. Deixe espaço suficiente no papel para desenhar a Unidade de Processamento Central (UPS) e o teclado.
Se você quiser que as linhas do retângulo pareçam retas, desenhe-as usando uma régua

Etapa 2. Desenhe um retângulo menor dentro do primeiro
Este retângulo será a tela. Não seja muito pequeno quando comparado ao primeiro. Apenas deixe um espaço estreito entre os dois. Este espaço é a moldura ao redor da tela.
Não se esqueça de fazer com que os cantos do segundo retângulo também pareçam arredondados

Etapa 3. Desenhe um mastro na parte inferior do monitor
Primeiro, encontre o ponto central do monitor na parte inferior. Depois disso, desenhe um retângulo vertical fino, descendo desse ponto. A altura é aproximadamente da altura do monitor e 1/10 da largura do monitor.

Etapa 4. Faça um suporte na parte inferior do suporte do computador
Para fazer o suporte, desenhe uma forma oval horizontalmente que se sobreponha ao terço inferior da coluna. Faça uma oval sobre a largura do monitor.
Variação:
Se desejar, você também pode desenhar o suporte como um retângulo em vez de oval. Basta desenhar um retângulo horizontal que se sobrepõe ao terço inferior da postagem.

Etapa 5. Adicione vários botões na frente do monitor
Para desenhar um botão, faça pequenos círculos no canto inferior esquerdo ou direito do quadro do monitor. Depois disso, pinte-o com um lápis. Desenhe cerca de 2-3 botões.
Desenhe o botão em uma forma diferente, se desejar, como um retângulo ou retângulo
Método 3 de 4: Desenhando um teclado de computador

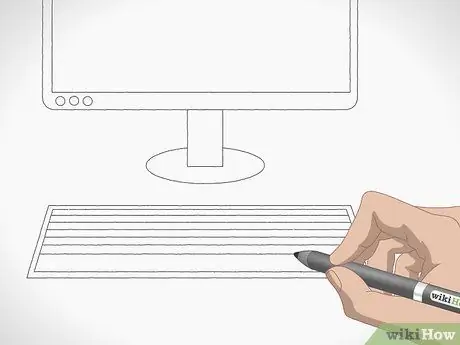
Etapa 1. Crie um trapézio horizontal longo sob o monitor
Um trapézio é uma forma de 4 lados com apenas um par de linhas paralelas. Desenhe linhas paralelas superior e inferior. Em seguida, desenhe duas linhas curtas nas extremidades em um ângulo de 75 °. Esta será a parte superior do teclado.
- Use uma régua para desenhar um trapézio se precisar de ajuda para endireitar as linhas.
- Deixe algum espaço entre o trapézio e a parte inferior do monitor para que não se toquem.

Etapa 2. Faça um trapézio menor dentro do primeiro trapézio
É aqui que você desenhará as teclas do teclado. Faça o trapézio ligeiramente menor que o primeiro. Deixe um pequeno espaço entre as duas formas.

Etapa 3. Desenhe uma linha horizontal ao longo do pequeno trapézio para fazer uma linha
Começando no topo do trapézio, desenhe uma linha horizontal da esquerda para a direita. Depois disso, faça o mesmo com o fundo.
Não faça a linha muito grande para que todas as chaves possam caber nela. Mantenha o espaçamento estreito o suficiente para caber de 6 a 7 linhas

Etapa 4. Divida cada linha em pequenos retângulos para fazer as chaves
Começando na linha superior, desenhe uma linha vertical da linha superior até a extremidade inferior. Depois disso, passe para a segunda linha e repita os mesmos passos, mas faça ziguezagues para criar um padrão de tijolo. Continue até a linha inferior até que todas as chaves tenham sido criadas individualmente.
Desenhe uma chave longa no meio da linha inferior para criar uma chave espaçada
Gorjeta:
Você pode rotular as teclas com as letras, números e símbolos apropriados, se desejar.

Etapa 5. Desenhe um mouse próximo ao teclado
Para desenhar um mouse, primeiro crie uma forma oval com a mesma altura do teclado. Desenhe uma linha horizontal que divide o meio e, em seguida, desenhe uma linha vertical do topo da forma oval até o centro da linha horizontal. Termine o desenho do mouse desenhando uma linha ondulada da parte superior do oval em direção ao teclado. Este será o cabo.
Posicione o mouse no lado direito ou esquerdo do teclado - não importa onde
Método 4 de 4: Desenhando a Unidade de Processamento Central (UPS)

Etapa 1. Crie um retângulo alto verticalmente
Essa será a parte frontal do no-break. Desenhe-o para a esquerda ou direita do monitor e deixe-o ligeiramente mais alto que o monitor.

Etapa 2. Crie um trapézio em um lado do retângulo
Para criar um trapézio, comece desenhando uma linha vertical mais curta ao lado do retângulo. Depois disso, conecte a extremidade superior da linha vertical ao canto do retângulo. Faça os mesmos passos na parte inferior. Ao terminar, o contorno deste UPS aparecerá em três dimensões.
Se você desenhou o no-break à direita do monitor, desenhe um trapézio à esquerda do retângulo. Se estiver à esquerda do monitor, faça um trapézio à direita do retângulo

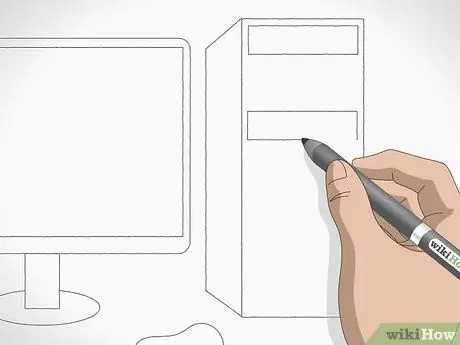
Etapa 3. Crie dois retângulos horizontalmente dentro do no-break
É aqui que estão os botões. Coloque um retângulo no topo e outro no meio. Eles não precisam ser exatamente do mesmo tamanho, mas cada um tem cerca de 1/10 da altura do no-break.

Etapa 4. Adicione vários botões na parte frontal do no-break
Para desenhar um botão, desenhe um círculo igualmente espaçado no centro de cada retângulo. Adicione 1-3 círculos a cada um. Você também pode desenhar um botão liga / desliga na parte frontal do no-break. Basta fazer um pequeno círculo na parte inferior do no-break e, em seguida, fazer um segundo círculo ao redor dele.
Gorjeta:
Experimente adicionar botões diferentes à imagem, se desejar. Você pode adicionar botões na forma de um retângulo, um retângulo ou até mesmo um triângulo.






