- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
Este wikiHow ensina como criar contornos em torno de linhas e texto no Adobe Illustrator. O contorno em torno dos contornos e traçados do pincel manterá a espessura do pincel consistente à medida que o tamanho do gráfico vetorial é aumentado. A criação de um contorno ao redor do texto o transformará em um gráfico vetorial. Dessa forma, você pode compartilhar texto com qualquer computador, independentemente de esse computador ter ou não a fonte que você usa instalada.
Etapa
Método 1 de 2: Criação de contornos em torno de linhas ou pinceladas

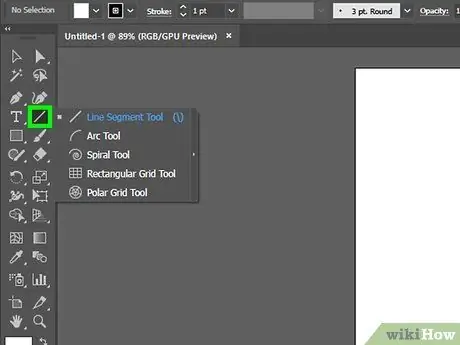
Etapa 1. Selecione a ferramenta (ferramenta)
No Adobe Illustrator, a barra de ferramentas fica no lado esquerdo da tela. usar Ferramenta Linha para fazer uma linha reta. usar Caneta, Lápis, ou Pincel para fazer uma linha curva. Você também pode usar um dos Ferramenta de forma para criar uma forma com uma linha ao redor dela.

Etapa 2. Crie uma linha ou forma
Depois de selecionar a ferramenta, clique e arraste para criar uma linha ou forma.
Para adicionar uma linha ao redor de uma forma, selecione a forma e clique no quadrado com o retângulo grosso no canto superior esquerdo. Depois disso, escolha uma cor da amostra de cores. Você também pode usar esta caixa para alterar a cor da linha

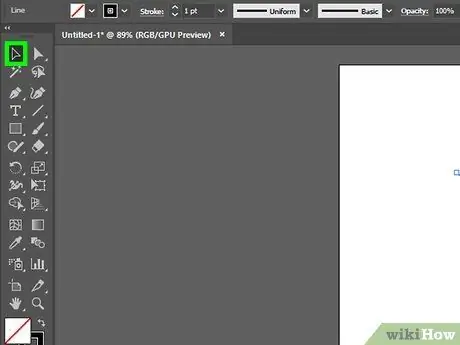
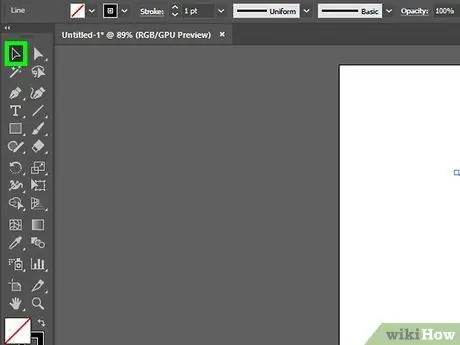
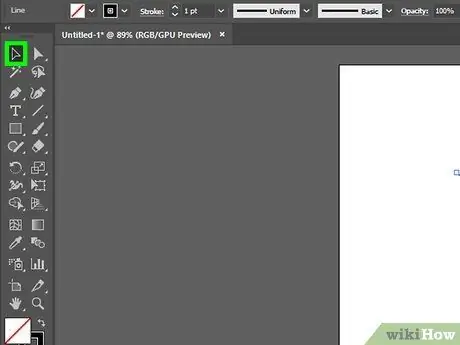
Etapa 3. Clique em Selecionar ferramenta
O ícone se parece com uma seta preta do cursor do mouse. Ele está no topo da barra de ferramentas. Use-o para selecionar objetos no Adobe Illustrator.

Etapa 4. Selecione a linha que deseja delinear
Com Selecionar ferramenta, clique em uma linha ou forma para selecioná-la.

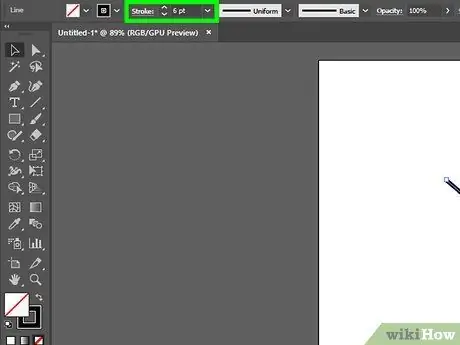
Etapa 5. Ajuste a espessura e o estilo da linha
Depois que um contorno é criado em torno de uma linha ou pincelada, você não pode mais editar a espessura e o estilo da linha. Portanto, certifique-se de estar satisfeito com a espessura e o estilo da linha antes de alterá-la. Siga estas etapas para ajustar a espessura e o estilo da linha:
- Use o primeiro menu suspenso ao lado de "Traço" para selecionar a espessura da linha. Você também pode digitar um número de tamanho de linha na caixa suspensa.
- Use o segundo menu suspenso ao lado de "Stroke" para selecionar uma variável de espessura de perfil. Este menu suspenso mostra várias variáveis de espessura de perfil. Escolha um para ver como fica. Quanto mais espessa a linha, mais pronunciado é o perfil.
- Use o terceiro menu suspenso para selecionar um tipo de pincel (pincel). Esta lista suspensa exibe diferentes tipos de pincéis e linhas. Clique em um para ver como o pincel afeta a linha.

Etapa 6. Selecione uma linha ou forma
Quando estiver satisfeito com a aparência da linha, use Selecionar ferramenta para selecionar uma linha ou forma.
Antes de criar um contorno em torno das linhas e formas, copie e cole a linha ou forma no lado “Prancheta”. Dessa forma, há uma versão editável que você pode usar se quiser alterá-la posteriormente

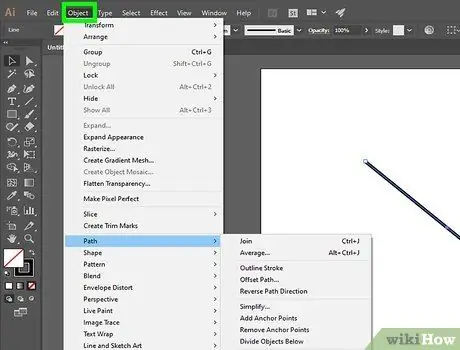
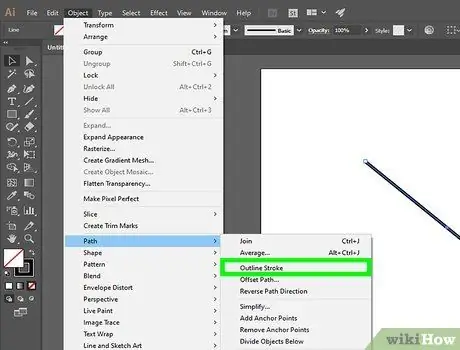
Etapa 7. Clique em Objetos
Está na barra de menu na parte superior da tela. Um menu suspenso aparecerá em "Objeto".

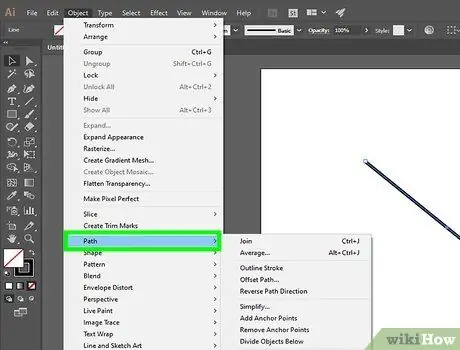
Etapa 8. Selecione os caminhos
Ele está no meio do menu suspenso "Objeto". Um submenu aparecerá à direita.

Etapa 9. Clique em Traço de contorno
Esta ação transformará a linha em uma forma. Você pode editá-lo da mesma forma que editaria uma forma.
- Para ajustar a cor da linha após seu contorno, clique na caixa retangular sólida no canto superior esquerdo e escolha uma cor nas amostras de cores.
- Uma vez que o contorno foi desenhado em torno do contorno, você pode adicionar pinceladas ao redor do contorno usando a segunda caixa de cor no canto superior esquerdo. Isso seria como adicionar uma pincelada ao redor de outra.
Método 2 de 2: Criando contornos ao redor do texto

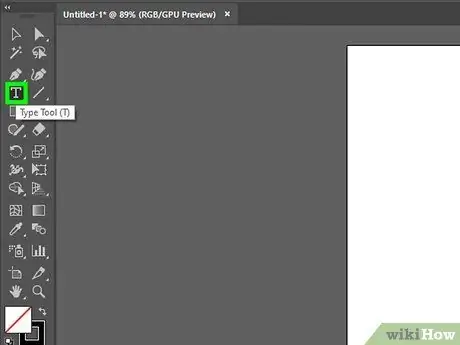
Etapa 1. Clique na ferramenta Texto
Localizado na barra de ferramentas à esquerda da tela. O ícone lembra a letra "T".

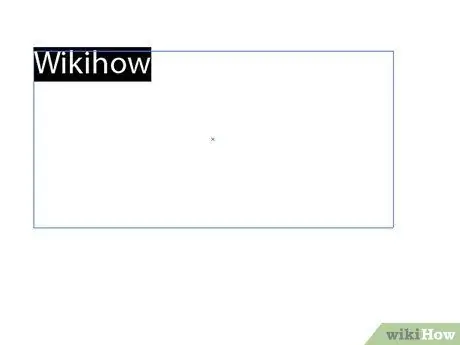
Etapa 2. Crie o texto
Para adicionar uma linha de texto com Ferramenta de Texto, clique em qualquer lugar e comece a digitar. Para adicionar uma caixa de texto, clique e arraste para criar uma caixa. Depois disso, digite na caixa.
- Use a caixa de cor sólida no canto superior esquerdo para selecionar uma cor de texto.
- Você também pode usar um quadrado semelhante a um retângulo colorido espesso para adicionar pinceladas ao redor do texto.

Etapa 3. Clique em Selecionar ferramenta
O ícone se parece com uma seta preta do cursor do mouse. Este ícone está na parte superior da barra de ferramentas. Use-o para selecionar objetos no Adobe Illustrator.

Etapa 4. Selecione o texto
usar Selecionar ferramenta para selecionar o texto. O ícone se parece com uma seta preta do cursor do mouse na barra de ferramentas à esquerda da tela.

Etapa 5. Ajuste a ortografia e a tipografia
Depois que o contorno ao redor do texto for criado, você não poderá mais editá-lo. Certifique-se de que a grafia está correta e ajuste a tipografia antes de criar o contorno. Execute as seguintes etapas para personalizar a tipografia:
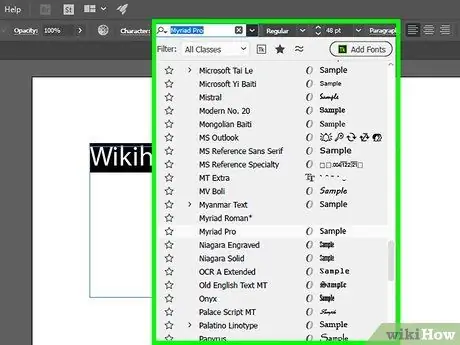
- Use a lista suspensa ao lado de "Caracteres" para selecionar uma fonte. Ele está no topo da tela, abaixo da barra de menu.
- Use o segundo menu suspenso próximo a "Caracteres" para selecionar um estilo de fonte (por exemplo Audacioso, Itálico, Regular, etc.).
- Use o terceiro menu suspenso ao lado de "Caracteres" para selecionar um tamanho de fonte. Você também pode digitar um número de tamanho na caixa suspensa.
- Clique Personagens na parte superior da tela para exibir mais opções de fonte. Com este menu, você pode ajustar entrelinhamento (espaço entre linhas), kerning (espaço entre letras), espaçamento de linha (espaço entre linhas), espaçamento de caractere (espaço entre letras), escala vertical e escala horizontal.
- Use o ícone sublinhado ao lado de "Parágrafo" para alinhar o texto à esquerda, à direita ou no centro.

Etapa 6. Selecione o texto
Quando estiver satisfeito com a aparência do texto, use Selecionar ferramenta na barra de ferramentas para selecionar o texto.
Antes de inserir texto no contorno, copie e cole o texto no lado “Prancheta”. Dessa forma, você tem uma cópia editável, caso queira alterá-la mais tarde

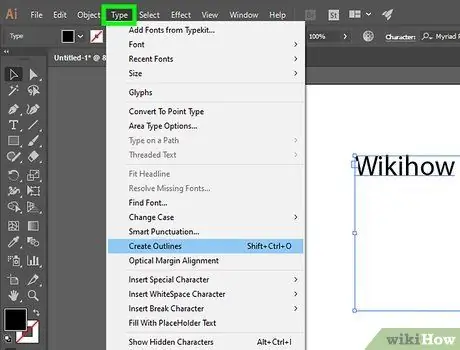
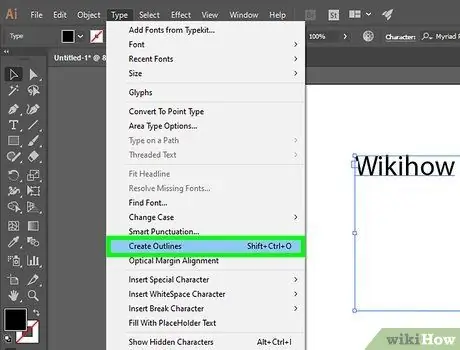
Etapa 7. Clique em Tipo
Está na barra de menu na parte superior da tela. Um menu suspenso aparecerá.

Etapa 8. Clique em Criar contornos
O texto será convertido em um gráfico vetorial. Como um gráfico vetorial, o texto aparecerá em qualquer computador, mesmo que esse computador não tenha a fonte que você está usando.
- Depois de inserir o texto no contorno, você pode alterar a cor usando o retângulo de cor sólida no canto superior esquerdo.
- Se a sua fonte contiver pinceladas, você precisará executar as etapas da Seção 1 para criar um contorno para o pincel. Depois de transformar suas pinceladas em contornos, você pode adicionar outras pinceladas ao contorno.






