- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
Você já jogou um jogo online e pensou: “Quero fazer algo assim, tenho ótimas ideias”? No passado, você tinha que aprender a codificar em ActionScript 3, a linguagem que alimenta o Flash. No entanto, graças a alguns programas de criação de jogos, a experiência de codificação é coisa do passado. Você pode tornar os jogos divertidos e envolventes manipulando objetos e lógica, sem tocar em nenhuma linha de código.
Etapa
Método 1 de 3: Criação de jogos

Etapa 1. Escreva uma descrição básica
Insira os recursos e o que você deseja que o jogador alcance. É ótimo ter um esboço básico do que você deseja fazer com o seu jogo por escrito, para que possa vê-lo enquanto trabalha nele.
Consulte este guia para obter mais detalhes sobre como escrever documentos de design de jogos

Etapa 2. Desenhe alguns esboços
Desenhe o design básico da tela da maneira que desejar. Não precisa ser muito detalhado, mas você deve pelo menos ter uma ideia de onde os vários elementos serão colocados na tela. Isso será útil mais tarde, quando você começar a construir a interface do seu jogo.

Etapa 3. Escolha um método para criar seu jogo
Inicialmente, você precisa aprender o código do ActiopnScript3 para criar jogos em Flash. Embora você ainda possa fazer isso, existem programas disponíveis que podem tornar a criação de jogos mais fácil de aprender e não requerem experiência em programação. Algumas opções populares para a criação de jogos incluem:
- Stencyl - Esta é uma ferramenta mais recente que permite criar jogos usando scripts e lógica de objetos. Este jogo pode então ser convertido em um projeto Flash e carregado em qualquer site que ofereça suporte a jogos em Flash.
- Construir 2 - Conforme o Flash envelhece, ele deve começar a ser substituído por outras formas de fazer jogos. Uma das formas mais novas de criar jogos online é usar HTML5. Normalmente, isso requer muito conhecimento de codificação, mas o Construct 2 permite construir jogos usando objetos e scripts, como Stencyl.
- Flash Builder - este é o método tradicional para criar jogos em Flash. Requer uma boa quantidade de conhecimento em ActionScript, mas é uma das linguagens mais fáceis de aprender e básico. O Flash Builder custa dinheiro, mas você pode usar o programa aberto FlashDevelop para muitos dos mesmos usos.
Método 2 de 3: Usando Stencyl

Etapa 1. Baixe e instale o Stencyl
Stencyl é um programa de criação de jogos que não requer nenhum conhecimento de codificação. Você pode usar várias ferramentas lógicas para manipular objetos no jogo.
O Stencyl pode ser usado gratuitamente apenas se você desejar publicar seu jogo online. A versão gratuita terá o logotipo Stencyl aparecendo no início. Se você obtiver a versão paga, poderá publicar em outras plataformas

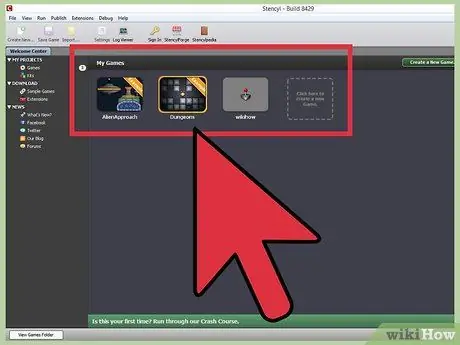
Etapa 2. Crie seu novo jogo
Ao iniciar o Stencyl, será exibida uma lista de seus jogos. Haverá alguns jogos de amostra na lista que você pode conferir para ver como funcionam. Para começar a trabalhar no seu jogo, clique na caixa pontilhada "Clique aqui para criar um novo jogo".

Etapa 3. Escolha um kit
Existem vários kits que contêm ativos e objetos prontos que podem ajudá-lo a colocar seu jogo em funcionamento rapidamente. Escolha um kit se quiser ou selecione “Jogo em branco” (Jogo em branco)
Você pode baixar kits feitos por outros usuários online

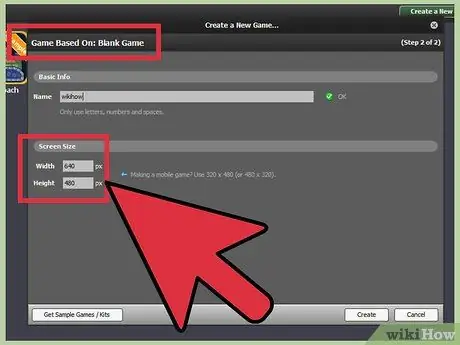
Etapa 4. Insira as informações do jogo
Antes de começar a construir seu jogo, você precisa inserir algumas informações.
- Nome - Este é o nome do seu jogo. Você pode alterar isso mais tarde para o que quiser.
- Tamanho da tela - Este é o tamanho da sua tela e é muito importante, pois afetará a arte que você usa. Como as pessoas geralmente jogam com seus navegadores da web, o tamanho da tela não precisa ser tão grande. Experimente Largura: 640 px Altura: 480 px. Este é um bom tamanho para começar.

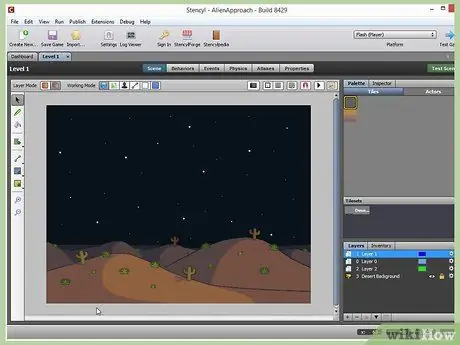
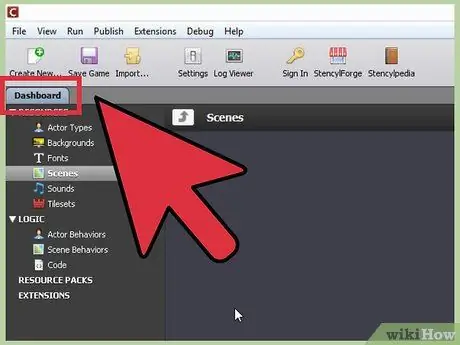
Passo 5. Conheça o layout
Ao carregar o jogo pela primeira vez, você será levado ao Painel. É aqui que você pode ver todas as cenas do seu jogo e acessar todos os recursos. Você também pode alterar as configurações do jogo aqui. Você passará a maior parte do tempo trabalhando no Painel.
- Scene - Esta é a janela principal do Dashboard e mostra o jogo real e todos os ativos. Seu jogo será uma coleção de cenas.
- Recursos - Esta é uma lista de todos os objetos e ativos em seu jogo. Isso inclui atores, planos de fundo, fontes, cenas, lógica, sons e tilesets. As fontes são organizadas na árvore à esquerda da tela.
- Configurações - As opções de Jogo e Configurações permitem que você personalize como a mecânica do jogo funciona, incluindo controles, gravidade, travamentos, carregamento de tela e muito mais.

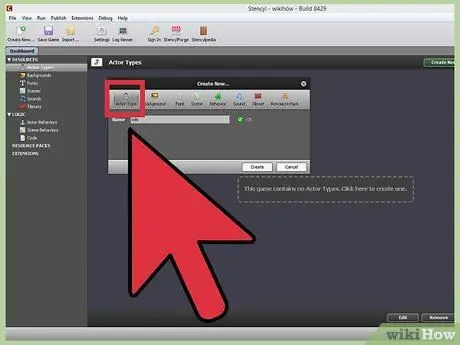
Etapa 6. Crie atores
Um ator é qualquer objeto que se move ou com o qual pode interagir no jogo (jogadores, inimigos, portas, etc.). Você precisará criar um ator para cada objeto em seu jogo. Para criar um ator, clique na opção “Tipos de Ator” no menu Recursos. Selecione o ator que deseja na lista (a lista é determinada a partir do kit que você selecionou).
- Atribua atores a grupos (jogadores, inimigos). Isso ajudará a determinar as propriedades de colisão do ator. Selecione seu ator para abrir o Editor de Ator. Em seguida, clique na guia Propriedades e selecione o grupo apropriado no menu suspenso.
- Escolha um comportamento (pular, pisar, andar). O comportamento é o que permite que o ator faça algo. Clique em Behaviors e clique no botão “+ Add Behavior” no canto inferior esquerdo. Selecione um comportamento (como “Andar”) na lista e clique em “Escolher”.
- Defina o controle. Se você estiver criando um personagem de jogador, você desejará permitir que o jogador o mova. Ao adicionar um comportamento de caminhada, você será levado à tela de atributos de caminhada. Você pode usar o menu para selecionar qual tecla moverá o ator para a esquerda e para a direita. Você também pode instalar animações se o kit que está usando as contiver.
- Você pode adicionar muitos comportamentos e definir o que os atores podem fazer.

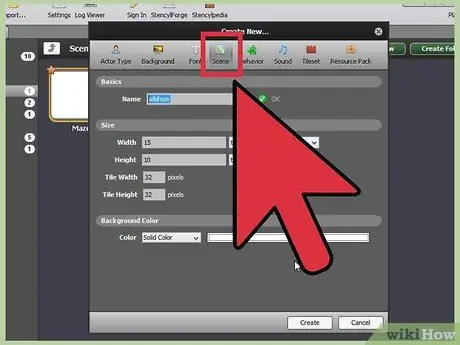
Etapa 7. Crie uma cena
A cena é o que o jogador vê durante o jogo. Este é o plano de fundo, bem como quaisquer objetos e atores visíveis. Para criar uma nova cena, clique na opção Cenas na árvore Recursos e, a seguir, clique na caixa alinhada. Dê um nome à sua nova cena para continuar.
- Plano de fundo - sua cena será redimensionada automaticamente, então você não precisa se preocupar com isso por enquanto. Você pode escolher usar uma cor como plano de fundo, que será colocado lado a lado sobre ela. Você também pode escolher cores sólidas ou gradientes. Clique em "Criar" quando terminar. Isso abrirá o Scene Designer.
- Colocar tiles - Os tilesets incluídos em seu kit serão carregados no lado direito da janela. Clique na ferramenta Lápis no menu esquerdo e, em seguida, clique no bloco que deseja usar. Você pode então colocar ladrilhos em sua cena. Clique e arraste com o mouse para colocar ladrilhos duplos.
- Coloque o ator. Clique na guia Atores acima do seu tileset para mudar para os atores disponíveis. Você deve criar um com antecedência para que ele apareça nesta lista. Clique no ator que deseja colocar e clique na cena onde deseja que ele apareça. Se você pressionar Shift, o ator se moverá para lá.
- Adicionada gravidade. Clique na guia “Física” na parte superior da janela e insira um valor na caixa “Gravidade (vertical)”. Entrar em 85 simulará a gravidade real da Terra.

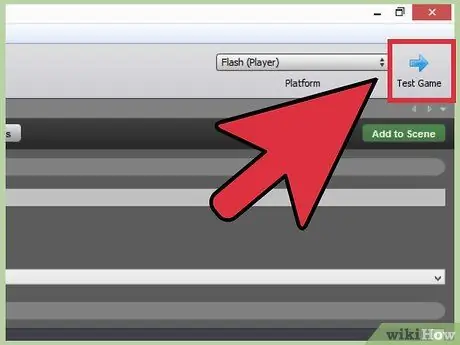
Etapa 8. Teste o jogo
Depois de criar a cena e incluir alguns atores, você pode testar o jogo. Clique no botão “Testar jogo” na parte superior da tela para jogar o que você criou. Você pode usar as teclas definidas para controlar o personagem do jogador.
Procure qualquer aspecto que não esteja funcionando e tente consertá-lo. Por exemplo, o inimigo está se comportando de maneira adequada? Você pode vencer o inimigo? Existem plataformas inacessíveis ou abismos intransponíveis? Retorne à área relevante do seu editor de jogo para corrigir quaisquer problemas que encontrar. Pode demorar um pouco, mas o resultado final será mais divertido e fácil de jogar

Etapa 9. Adicione mais
Agora que você tem uma cena funcional e jogável, é hora de construir o jogo inteiro. Adicione níveis e desafios e continue testando seus complementos para garantir que eles sejam divertidos e funcionem corretamente.

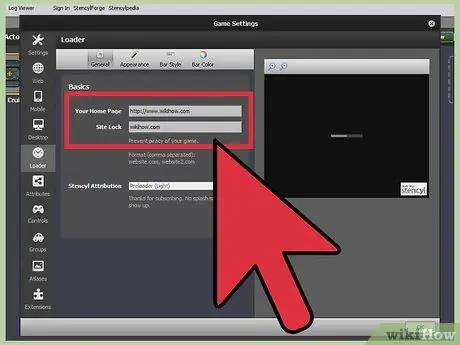
Etapa 10. Site Lock your game
Se você for enviar o jogo para um site que hospeda jogos em Flash ou para seu próprio site, deverá usar o “Bloqueio de Site”. Isso impedirá que seu jogo seja jogado se não estiver na lista de sites permitidos.
- Abra “Configurações do jogo” em sua árvore de “Recursos”. Selecione a seção “Carregador”. Insira os sites permitidos na caixa “Bloqueio de site”, separados por vírgulas e sem espaços. Por exemplo, newgrounds.com, kongregate.com.
- Ainda nesta tela, insira sua página inicial na caixa "Sua página inicial", se houver uma. Isso permitirá que os jogadores que estejam jogando um link para seu site /

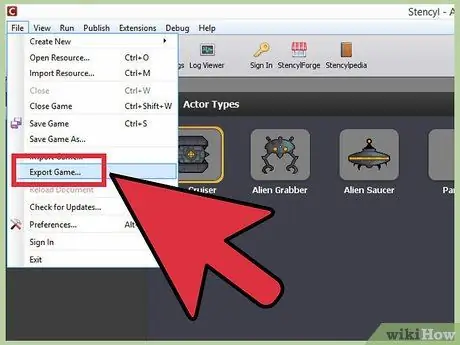
Etapa 11. Exporte o jogo como Flash
Quando estiver satisfeito com o jogo, você pode exportá-lo para o formato Flash. Isso permitirá que você carregue o jogo em um site que hospeda jogos em Flash ou em seu próprio site. Clique em '' Publicar '' '(Publicar), selecione "Web" e clique em "Flash". Salve o arquivo em um local fácil de encontrar no seu computador.

Etapa 12. Publique o jogo
Assim que tiver um arquivo Flash (. SWF), você pode carregá-lo em um site de sua escolha. Existem vários sites online que hospedam jogos em Flash e alguns podem até permitir que você ganhe dinheiro com a receita de anúncios. Você também pode fazer upload de jogos em seu próprio site, mas certifique-se de ter largura de banda para acomodar os jogadores caso o jogo se torne popular.
- Confira este guia para enviar jogos em seu próprio site.
- Se você quiser fazer upload de seu jogo para um site como Newgrounds ou Kongregate, você precisará criar uma conta e, em seguida, passar pelo processo de upload para esses sites. Os termos variam para cada site.
- Se você deseja publicar seu jogo no Stencyl Arcade, pode fazê-lo a partir do programa Stencyl. Clique em '' Publicar '' 'selecione "Stencyl" e clique em "Arcade". O upload do jogo será feito automaticamente, portanto, certifique-se de estar satisfeito com o nome antes de fazer isso. O Stencyl Arcade tem um limite de tamanho de arquivo de MB.
Método 3 de 3: Usando o Construto 2

Etapa 1. Baixe e instale o Construct 2
Este programa permite que você crie jogos HTML5 com muito pouca codificação. Você precisará definir algumas variáveis, mas tudo isso é feito por meio do menu, sem a necessidade de codificação.
O Construct 2 é gratuito, embora alguns recursos sejam limitados, exceto para atualização. A versão gratuita não pode publicar em plataformas diferentes de HTML5

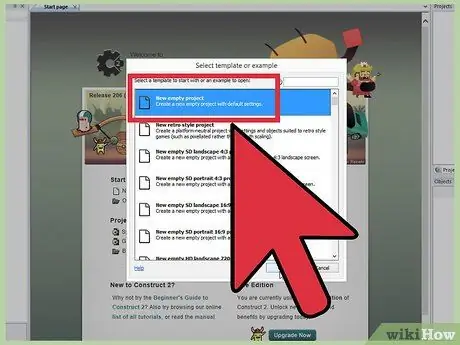
Etapa 2. Crie um novo projeto
Quando você inicia o Construct 2 pela primeira vez, é saudado com um menu de boas-vindas. Clique no link “Novo Projeto” para iniciar um novo jogo. Existem também alguns exemplos que você pode usar para ver como construir um jogo básico.
Ao iniciar um novo projeto, você verá uma lista de modelos. Para seu primeiro projeto, recomendamos começar com um projeto em branco. Isso permitirá que você se acostume com o básico sem que os modelos atrapalhem

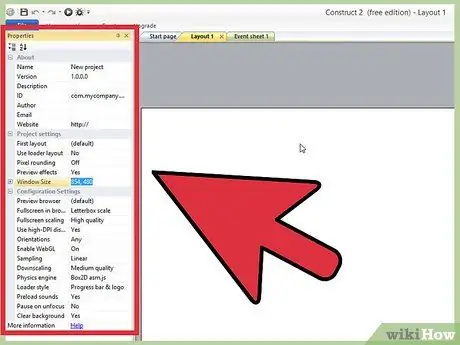
Etapa 3. Ajuste as configurações do projeto
À esquerda da janela do projeto, você verá uma série de objetos no quadro Propriedades. Você pode usar isso para definir o tamanho da tela e inserir as informações do jogo e da empresa.

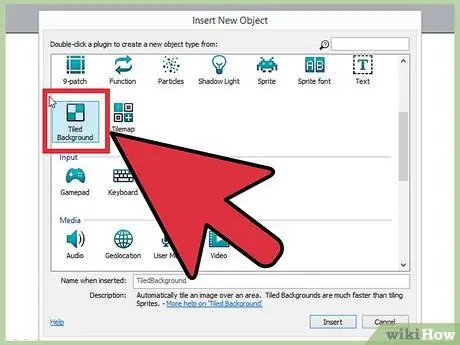
Etapa 4. Insira o plano de fundo
Clique duas vezes no layout. Selecione “Plano de fundo lado a lado” na seção Geral. Clique no seu layout para colocar o plano de fundo. Isso abrirá o editor de plano de fundo. Você precisará criar seu próprio software de edição de imagem ou baixar texturas de vários locais online.
- Defina o plano de fundo para o tamanho do layout. Faça isso selecionando o objeto de fundo e redimensionando-o no quadro Propriedades.
- Renomeie a camada e bloqueie-a. Você deve bloquear a camada para evitar movê-la acidentalmente ao colocar outros objetos. Clique na guia “Camadas” no lado direito da tela. Selecione a camada e clique no botão Lápis. Nomeie a camada “Plano de fundo” e clique no botão “Cadeado” para bloquear o plano de fundo.

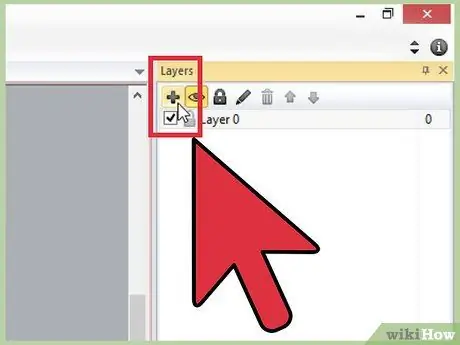
Etapa 5. Crie uma nova camada
Na guia de camadas, clique no botão “+” para criar uma nova camada. Nomeie-o como "Principal". Esta será a camada onde residirá a maioria dos seus objetos de jogo. Certifique-se de que a camada principal esteja selecionada antes de prosseguir.

Etapa 6. Adicione dados para o seu jogo
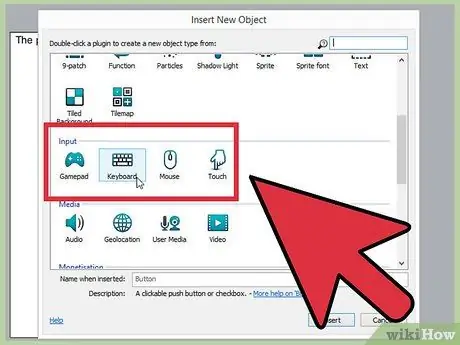
No Construct 2, sua entrada precisa ser adicionada como um objeto ao seu jogo. Ele é invisível e permitirá o uso do teclado e do mouse no projeto.
Clique duas vezes no layout e selecione “Mouse” na seção de entrada. Faça o mesmo para inserir o objeto “Teclado”

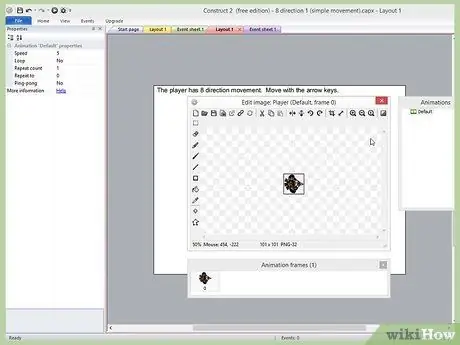
Etapa 7. Adicionar objetos
Agora é hora de adicionar alguns objetos de jogo ao seu layout. Clique duas vezes no layout e selecione “Sprite” na seção geral. Use a mira para selecionar onde deseja colocar os Sprites. Um editor de imagens será aberto, permitindo que você carregue um sprite existente ou crie um novo.
Quando você seleciona um sprite no layout, a propriedade do sprite carrega no quadro esquerdo. Renomeie sprites para que possa identificá-los e consultá-los mais facilmente

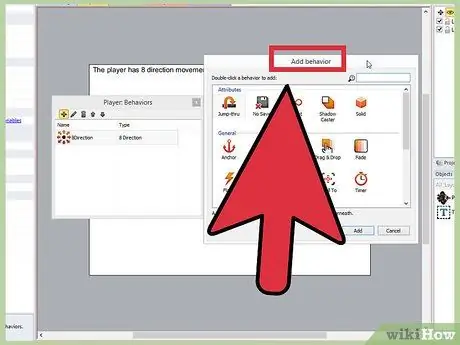
Etapa 8. Adicione comportamento ao seu objeto
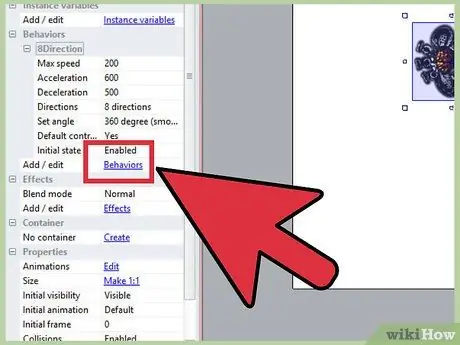
Para adicionar um comportamento, clique no objeto ao qual deseja adicionar um comportamento para selecioná-lo. Clique no link “Adicionar / editar” na seção Comportamentos do quadro Propriedades. Uma lista de comportamentos disponíveis aparecerá.
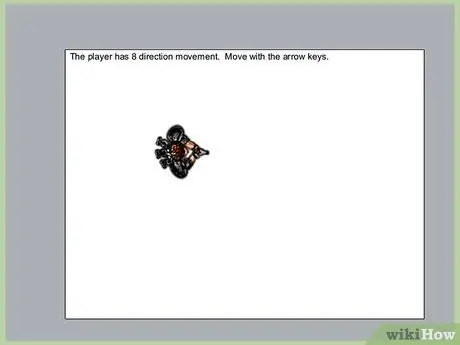
Os comportamentos são peças de lógica pré-configuradas que permitem adicionar rapidamente usabilidade aos seus objetos. Você pode escolher entre uma ampla variedade de comportamentos predefinidos que podem fornecer uma ampla variedade de usos. Por exemplo, para fazer um piso sólido, atribua a ele um comportamento "Sólido". Para mover o personagem em 8 direções, dê o comportamento "movimento em 8 direções"

Etapa 9. Altere as propriedades de comportamento
Você pode editar o comportamento para se adequar à maneira como seu objeto funciona. Você pode alterar os valores para alterar a velocidade, direção e outras propriedades.

Etapa 10. Entenda como os eventos funcionam
Os eventos são uma lista de condições e são daquilo que o jogo escapa. Se a condição for atingida, o evento ocorre. Se a condição não for atendida, o evento não ocorre. A página do evento geralmente funciona cerca de 60 vezes por segundo. Cada execução é chamada de "tick".

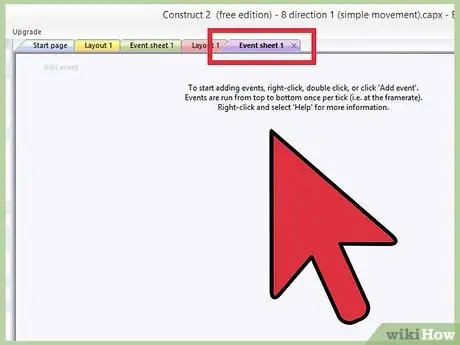
Etapa 11. Crie um evento
Clique duas vezes na página Eventos. Uma lista de objetos disponíveis aparecerá. Selecione o objeto para o qual deseja criar um evento ou pode criar um Sistema.
- Escolha quando a ação ocorre. Depois de selecionar um objeto, você deverá escolher quando o evento ocorreu. Isso pode ser baseado em outros eventos ou em um determinado momento. "Cada tique" sempre.
- Adicione ação. Você será solicitado a selecionar um de seus objetos. Escolha em uma lista de ações. Por exemplo, se você estiver criando um atirador e quiser que o personagem do jogador sempre fique de frente para o mouse, você deve criar uma ação “Ponto de vista para posicionar” em cada tique definido no objeto do jogador. Quando solicitado pelas coordenadas, digite “Mouse. X” para X e “Mouse. Y” para Y. Isso fará com que a nave do jogador fique sempre voltada para o cursor.

Etapa 12. Adicione mais eventos e comportamentos
Esta é a espinha dorsal do seu jogo. Adicionar e melhorar comportamentos e eventos o ajudará a criar jogos únicos e divertidos que as pessoas vão querer jogar. Experimente diferentes eventos para tentar obter o jogo que você realmente deseja.

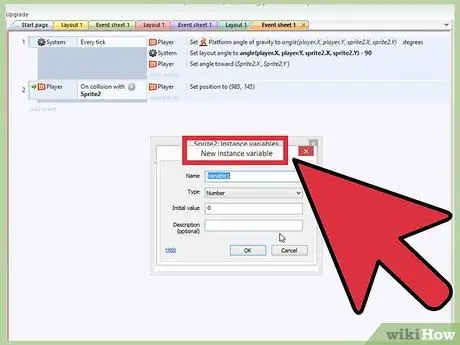
Etapa 13. Adicionar variáveis
Existem dois tipos de variáveis no Construto 2: variáveis de instância e variáveis globais. Ele permite que você crie pontuações para seus objetos e jogos, como saúde, limite de tempo, pontuação e muito mais.
- Variável de instância - a variável de instância é atribuída a um único objeto. Isso é usado para coisas como inimigos e saúde do jogador. Você pode adicionar uma variável de instância após selecionar um objeto clicando no link 'Adicionar / editar' na seção Variáveis do quadro Propriedades. Dê à variável um nome que possa se referir ao evento, bem como um valor inicial.
- Variável global - variáveis globais são variáveis atribuídas a todo o jogo. É usado para coisas como pontuação do jogador. Para criar uma variável global, vá para a página Eventos e clique com o botão direito em um espaço vazio. Clique em “Ass global variable”, dê-lhe um nome para que possa ser referida no evento e, a seguir, introduza um valor inicial.

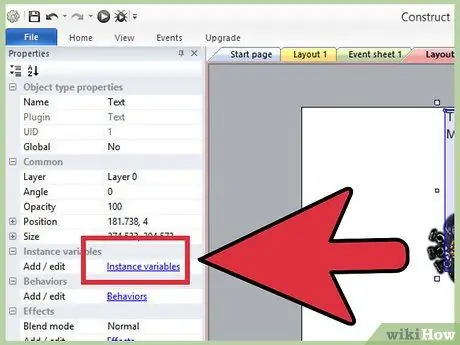
Etapa 14. Crie interfaces
Ao criar interfaces, geralmente é melhor fazê-lo em uma nova camada. Isso ocorre porque a interface raramente se move ou muda, então é melhor colocá-la em uma camada bloqueada. No quadro Propriedades da nova camada, defina “Paralaxe” em 0. Isso manterá a camada deslocada conforme a tela se move.
Use caixas de texto e variáveis para criar sua interface. Você pode definir sua caixa de texto para exibir saúde, pontuação, munição ou o que o jogador precisa ver periodicamente

Etapa 15. Teste e revise seu jogo
Agora que você tem alguns objetos na tela com eventos e comportamentos, pode começar a testar e adicionar conteúdo. Clique no botão “Jogar” na parte superior da tela para ajudar e testar o jogo. Anote tudo o que não está funcionando e tente consertar para tornar seu jogo mais jogável e agradável.

Etapa 16. Exporte seu jogo
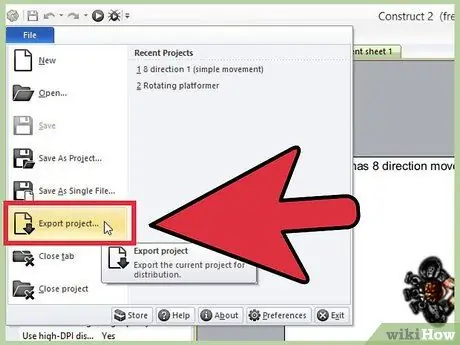
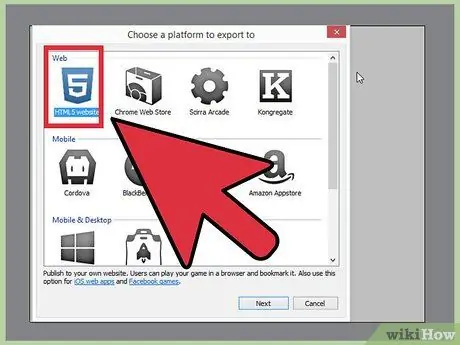
Se estiver satisfeito com seu jogo, você pode exportá-lo para que possa ser carregado em um site e jogado por qualquer pessoa. Para exportar o jogo, clique no menu “Arquivo” e selecione “Exportar”. Salve o projeto em um local que seja fácil de encontrar.

Etapa 17. Publique o jogo
Existem vários sites que permitem fazer upload de jogos em HTML5 para que outros possam jogar. Você também pode adicionar jogos ao seu próprio site. Confira este guia para obter detalhes sobre como fazer upload de jogos em seu próprio site.
Pontas
- Se estiver mais interessado em aprender o código por trás dos jogos em Flash, você pode usar o código Flash Builder e ActionScript3 para criar jogos. Isso vai demorar mais, mas pode resultar em uma experiência mais única. Consulte o guia do programa em ActionsScript3.
- Preste homenagem a qualquer fonte da qual você extraiu ideias e conteúdo, e a todos que o ajudaram a criar o jogo.






