- Autor Jason Gerald [email protected].
- Public 2024-01-31 09:37.
- Última modificação 2025-01-23 12:43.
Para poder alterar o plano de fundo de uma imagem usando o Adobe Illustrator, você precisa usar a ferramenta Caneta ou a Varinha mágica para delinear o objeto de primeiro plano. Depois disso, clique com o botão direito na imagem e selecione “Make Clipping Mask”. A partir daqui, você pode "remover" o fundo de uma imagem e usar a imagem para seu site ou outro projeto criativo. Aprenda como usar as ferramentas do Adobe Illustrator para remover fundos de fotos e logotipos, fundos claros e como salvar imagens novas.
Etapa
Método 1 de 2: usando a ferramenta Caneta

Etapa 1. Abra a imagem no Adobe Illustrator

Etapa 2. Pressione o botão Z para ativar a ferramenta Zoom
Para remover o fundo de uma imagem, você precisa criar um contorno preciso ao redor da parte da foto que será o primeiro plano. Use a ferramenta Zoom para contornar a forma com a maior precisão possível.
Se o desenho em que você está trabalhando for bastante simples, como uma única forma ou contorno, use a ferramenta Varinha mágica

Etapa 3. Pressione o botão Cmd + Espaço. (Mac) ou Ctrl + Espaço (PC) para ampliar a imagem.

Etapa 4. Pressione o botão P para selecionar a ferramenta Caneta
Esta ferramenta permite selecionar objetos criando contornos por meio de uma série de cliques. Cada clique deixará um “ponto de ancoragem” (ponto de ancoragem). Cada vez que um novo ponto de ancoragem é adicionado, uma linha aparecerá conectando o novo ponto de ancoragem com o anterior.
Você também pode selecionar essa ferramenta clicando no ícone de caneta na barra de ferramentas

Etapa 5. Clique mais uma vez na aresta do primeiro plano para deixar o primeiro ponto de ancoragem
Seu objetivo é circundar o objeto de primeiro plano (que será separado do fundo) com um contorno por meio desses pontos de ancoragem.

Etapa 6. Clique ao redor das bordas do objeto para delinear a forma até retornar ao primeiro ponto de ancoragem
Deixe o ponto de ancoragem o mais próximo possível da borda do objeto; O Illustrator fará o possível para corrigir seus cliques para que sejam mais precisos.
Você pode pressionar a tecla Espaço para mover a imagem fora da tela para que possa ser visualizada. Esta etapa ajudará se você ampliou a imagem o suficiente para não conseguir ver a imagem inteira. O cursor se transformará em uma pequena mão e pode ser usado para mover a imagem em qualquer direção. Use esta ferramenta para mostrar áreas para que possam ser vistas sem quebrar o contorno da ferramenta Caneta

Etapa 7. Clique em seu primeiro ponto de ancoragem (novamente) para completar o esboço
Este objeto agora está rodeado por um contorno pontilhado.

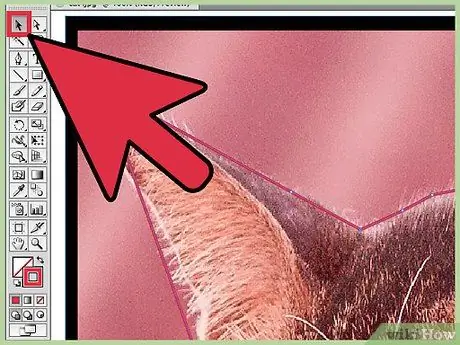
Etapa 8. Clique na ferramenta Selecionar para mostrar todos os objetos
A parte da imagem delineada agora é considerada um objeto independente. O objeto recém-selecionado e seu fundo agora serão circundados por um contorno de seleção (geralmente um contorno azul).

Etapa 9. Clique no objeto de primeiro plano uma vez e, em seguida, mantenha pressionada a tecla Shift enquanto clica no fundo
Esta etapa selecionará os dois objetos de uma vez.

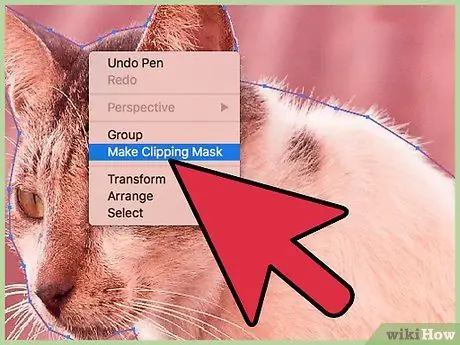
Etapa 10. Clique com o botão direito (ou pressione Ctrl + clique) no objeto de primeiro plano e selecione “Make Clipping Mask”
Seu fundo será branco. Agora, você só pode ver os objetos de primeiro plano delineados pela ferramenta Caneta.
A cor do plano de fundo branco tornará mais fácil para você alterar o plano de fundo

Etapa 11. Remova o fundo branco, tornando-o transparente
Se você deseja apenas salvar a imagem sem fundo, pressione a tecla Y para alternar a ferramenta “Varinha mágica”, clique no fundo branco e pressione a tecla Del.

Etapa 12. Salve a imagem como um arquivo. EPS para usar em qualquer layout de página ou software de design
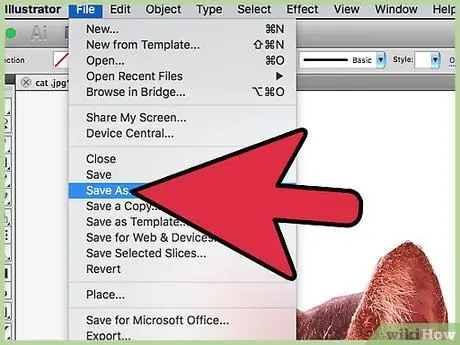
O formato. EPS é usado em quase todos os programas gráficos e de processamento de texto. Clique em “Arquivo”, depois em “Salvar como” e selecione “Illustrator EPS (*. EPS)” no menu suspenso Formato de arquivo. Digite um nome para o arquivo e clique em “Salvar”.
Os planos de fundo que se tornam transparentes não serão alterados depois de salvos neste formato

Etapa 13. Salve a imagem como um arquivo-p.webp" />
Os arquivos-p.webp
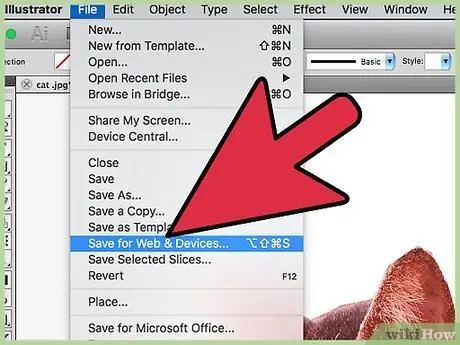
- Clique em “Arquivo” e depois em “Salvar para web”. Selecione “PNG-24” na caixa de diálogo que aparece e marque a caixa ao lado de “Transparência” se você tiver um fundo transparente. Clique em “Salvar”, selecione um local para salvar e clique em “Salvar” novamente.
- Para arquivos pequenos com pouca cor, você pode selecionar “.gif” em vez de “.png-24” no menu. As imagens salvas neste formato carregam mais rápido na web, embora às vezes a nitidez não seja a mesma.
Método 2 de 2: usando a ferramenta Varinha mágica

Etapa 1. Determine se a ferramenta “Varinha Mágica” pode ser usada para o seu desenho
A ferramenta Varinha mágica usa uma cor e largura de traço para delinear uma seleção com um clique. Este método é mais eficaz para imagens em que o fundo está em nítido contraste com o objeto.
- Por exemplo, se a imagem for uma estrela preta em um fundo quadriculado, você pode usar a ferramenta Varinha mágica para remover o fundo.
- Se a sua imagem tiver várias cores, como uma foto, use a ferramenta Caneta.

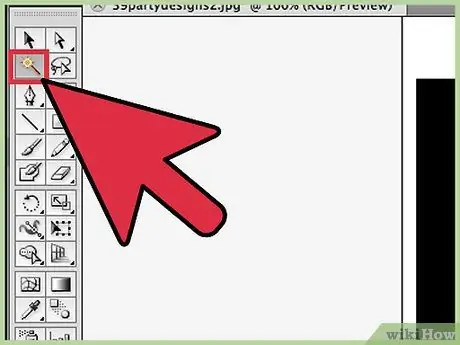
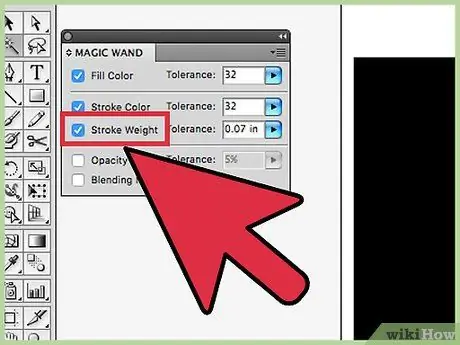
Etapa 2. Clique duas vezes na ferramenta Varinha mágica na barra de ferramentas à esquerda para abrir o painel Varinha mágica
Esta ferramenta tem a forma de uma vara com fogos de artifício no final. Este é o painel onde você especifica a área da imagem a ser selecionada ao clicar na Varinha mágica em um objeto.

Etapa 3. Selecione "Cor de preenchimento" se o objeto que deseja separar for uma cor sólida
Selecione esta opção e clique no objeto com a ferramenta Varinha mágica para selecionar todas as cores na imagem que são da mesma cor daquela em que você clicou.
- Por exemplo, se você clicar na Varinha mágica em um triângulo roxo em um fundo rosa, todas as cores roxas serão selecionadas.
- Além disso, se houver mais de um objeto na imagem com a mesma cor, todas as mesmas cores da imagem serão selecionadas.

Etapa 4. Selecione "Stroke Color" se o objeto que você deseja selecionar estiver rodeado por uma linha com uma determinada cor
As cores do traço referem-se à cor da linha que circunda o objeto, enquanto a cor de preenchimento é a área dentro do contorno. Se você usar Stroke Color como parâmetro, clique na linha ao redor do objeto para definir essa cor, e não na área dentro dela.
- Por exemplo, se você deseja remover o fundo de um círculo vermelho que tem um contorno azul, use “Cor do traço” para que o contorno azul seja incluído em sua seleção.
- Se você clicar na ferramenta Varinha mágica em uma determinada cor de linha enquanto ativa este parâmetro, todos os objetos da mesma cor daquela linha serão selecionados.

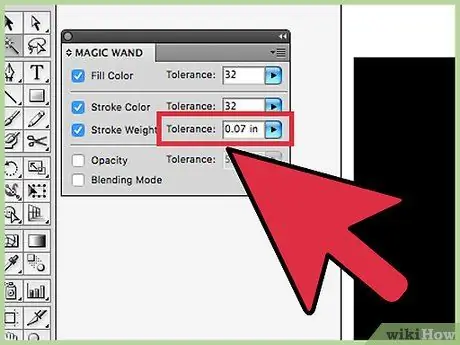
Etapa 5. Insira um número em pixels (0-255 para cores RGB, 0-100 para CMYK) na caixa “tolerância” se você selecionou “Cor de preenchimento” ou “Cor do traço” como parâmetros
O número de tolerância afeta o quão flexível (ou tolerante) a ferramenta é ao combinar todas as cores com a área onde você está usando a ferramenta Varinha mágica.
- O padrão é 32px, o que significa que quando você clica em uma cor, todas as mesmas cores da imagem, bem como variações dessa cor dentro do intervalo de 32px, serão selecionadas.
- Se o objeto tiver um gradiente, você pode aumentar a tolerância para a cor adicional selecionada.
- Para a maioria dos objetos, começar será suficiente.

Etapa 6. Selecione “Peso do traço” para selecionar linhas de todas as cores que tenham o mesmo peso
Esta ferramenta irá selecionar todas as linhas que possuem a mesma espessura da linha selecionada.

Etapa 7. Insira um número entre 0-1000 (pixels) na caixa “tolerância” se você selecionou “Peso do curso” como o parâmetro
Um número menor indica uma correspondência mais precisa. Isso significa que se você clicar em uma linha de 10 px com tolerância de 0, a ferramenta só irá clicar em uma linha com exatamente 10 px de comprimento.
A configuração padrão é 5 px, o que não é específico o suficiente para linhas finas. Se descobrir que esta opção inicial seleciona mais linhas do que você pensava, altere a tolerância para 0

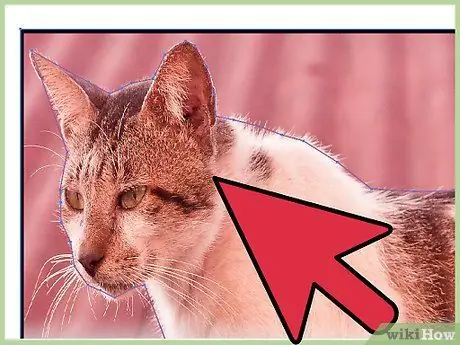
Etapa 8. Clique no objeto na imagem legal salva
Clique uma vez em um objeto em primeiro plano para selecioná-lo com base nos critérios especificados na configuração da Varinha mágica. Uma vez clicado, um contorno pontilhado aparecerá ao redor da seleção.
Se a área selecionada não funcionar como esperado, pressione Cmd + ⇧ Shift + A (Mac) ou Ctrl + ⇧ Shift + A (Windows) para desmarcar. Depois disso, volte ao painel da Varinha mágica para ajustar os parâmetros e tente novamente

Etapa 9. Pressione a tecla Shift e clique no plano de fundo
Esta ação selecionará os objetos de primeiro e segundo plano.

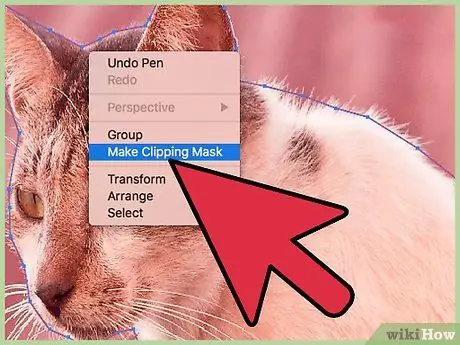
Etapa 10. Clique com o botão direito (ou pressione Ctrl + clique) na imagem do primeiro plano e selecione “Make Clipping Mask”
Isso removerá imediatamente o plano de fundo e deixará a imagem do primeiro plano, bem como um plano de fundo branco.

Etapa 11. Remova o fundo tornando-o transparente
Pressione a tecla Y para selecionar a ferramenta Varinha Mágica (desta vez, você não precisa abrir o painel), clique no fundo branco uma vez e pressione a tecla Del.

Etapa 12. Salve a imagem como um arquivo. EPS para usar em qualquer layout de página ou software de design
O formato. EPS é usado em quase todos os programas gráficos e de processamento de texto. Clique em “Arquivo”, depois em “Salvar como” e selecione “Illustrator EPS (*. EPS)” no menu suspenso Formato de arquivo. Digite um nome para o arquivo e clique em “Salvar”.

Etapa 13. Salve a imagem como-g.webp" />
Os arquivos-g.webp
- Clique em “Arquivo” e “Salvar para web”. Selecione “GIF” como predefinição e marque a caixa “transparência” se o fundo for transparente. Clique em “Salvar”, digite um nome de arquivo e local da imagem e clique em “Salvar” novamente.
- Se a imagem tiver mais cores do que a capacidade máxima de-g.webp" />






