- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Última modificação 2025-01-23 12:43.
Este wikiHow ensina como visualizar o código-fonte, a linguagem de programação por trás de um site, em quase todos os navegadores. Exceto no Safari, você não pode visualizar o código-fonte em sites se estiver usando um navegador móvel.
Etapa
Método 1 de 3: Chrome, Mozilla Firefox, Internet Explorer e Edge

Etapa 1. Inicie o navegador da web
O processo para visualizar o código-fonte no Firefox, Chrome, Internet Explorer e Microsoft Edge é o mesmo.

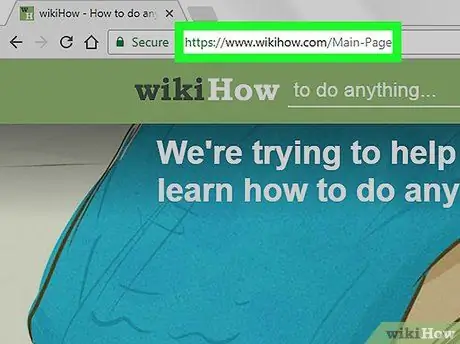
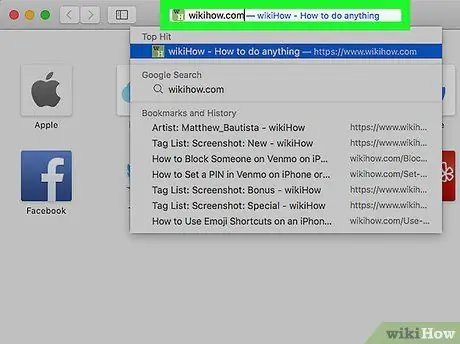
Etapa 2. Visite a página da web para a qual deseja visualizar o código-fonte

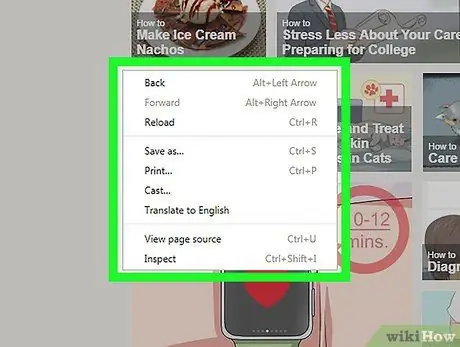
Etapa 3. Clique com o botão direito na página
Se estiver usando um Mac com apenas um botão do mouse, mantenha pressionada a tecla Control e clique com o mouse. Em laptops que usam trackpad, use dois dedos para clicar na página. Um menu suspenso será exibido.
Não clique com o botão direito do mouse em fotos ou links enquanto estiver fazendo isso, pois isso abrirá o menu errado

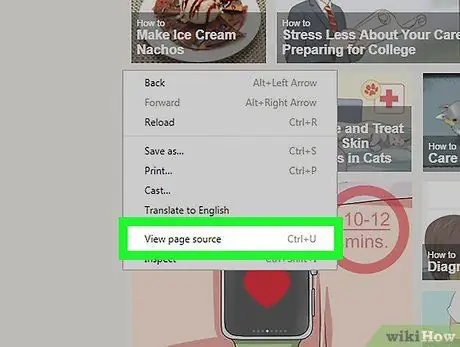
Etapa 4. Clique em Exibir código-fonte da página ou ViewSources.
O código-fonte do navegador será exibido em uma nova janela ou na parte inferior da janela aberta no momento.
- Ver o código-fonte da página aparecerá se você estiver usando Firefox e Chrome. No Internet Explorer e no Microsoft Edge, o que é mostrado é Ver fonte.
- Para abrir o código-fonte, você também pode pressionar Option + ⌘ Command + U (Mac) ou Ctrl + U (Windows).
Método 2 de 3: Safari

Etapa 1. Inicie o Safari
O ícone do aplicativo é uma bússola azul.

Etapa 2. Clique em Safari no canto superior esquerdo da barra de menu do Mac
Um menu suspenso será exibido.

Etapa 3. Clique em Preferências
Esta opção está no meio do menu suspenso.

Etapa 4. Clique em Avançado
Ele está no canto superior direito da janela Preferências.

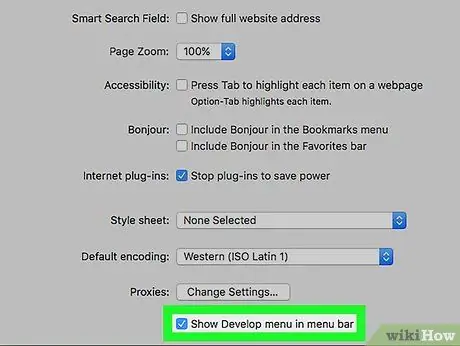
Etapa 5. Marque a caixa "Mostrar menu Desenvolver na barra de menus"
Esta opção está na parte inferior da janela Preferências. Cardápio Desenvolver aparecerá na barra de menus do seu computador Mac.

Etapa 6. Visite a página da web para a qual deseja visualizar o código-fonte

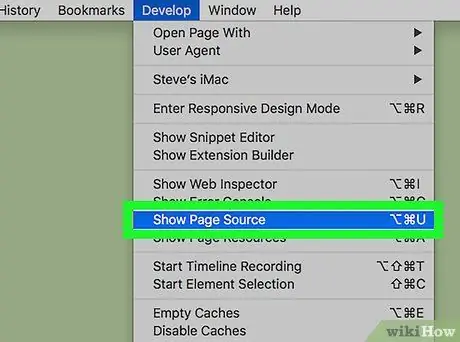
Etapa 7. Clique em Desenvolver
Este menu está no lado esquerdo do menu janelas que está na barra de menu do seu Mac.

Etapa 8. Clique em Mostrar código-fonte da página na parte inferior do menu suspenso
Ao clicar nesta opção, o Safari exibirá o código-fonte dessa página da web.






