- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
Você deve estar familiarizado com banners da web (banners da web). Esse material gráfico geralmente fica no topo de um site e exibe o nome e o logotipo da empresa, ou na forma de um anúncio - ou uma combinação de ambos, em um site comercial. Os banners devem ser informativos, atraentes e convidativos - os banners devem fazer os visitantes regulares se sentirem em casa. Mostraremos abaixo várias maneiras de criar um banner.
Etapa
Método 1 de 6: Photoshop

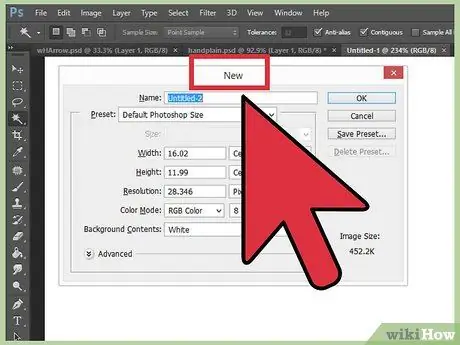
Etapa 1. Crie um novo documento
Especifique o tamanho do banner, vários tamanhos de banner padrão estão disponíveis. Para os fins deste artigo, vamos nos concentrar no tamanho padrão de "banner completo" (468 x 60 pixels).
Nota: este é o tamanho padrão do banner, mas não é obrigatório. Se você quiser um tamanho diferente, use esse tamanho como um guia

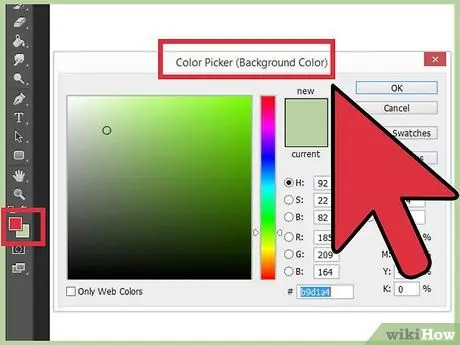
Etapa 2. Defina a cor de fundo do banner
Preencha a camada de fundo (também conhecida como camada) com uma cor que suporte o design do seu site.
- Clique em Cor do primeiro plano para abrir o Seletor de cores e escolha uma cor de preenchimento.
- Com a ferramenta Paint Bucket, preencha a camada de fundo do banner com a cor de sua escolha.

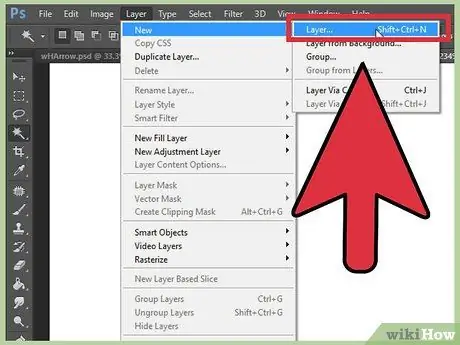
Etapa 3. Crie uma nova camada
Vamos preencher essa camada com uma cor mais rica para ajudar a embelezar o texto e o logotipo. O tamanho desta camada deve ser proporcional ao tamanho do banner e centralizado.
- Em uma nova camada, faça uma seleção um pouco menor do que o banner original e preencha com a cor desejada.
- Centralize a área preenchida. Selecione a camada inteira pressionando CTRL + A (PC) ou Command + A (Macintosh).
- No menu Camada, escolha Alinhar camadas à seleção> Centros verticais. Repita esta etapa, mas selecione Centros horizontais. Esta ação centralizará a camada de contraste horizontal e verticalmente.

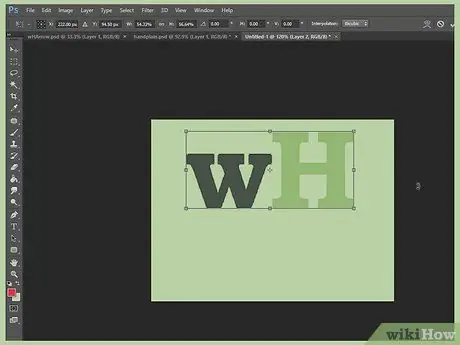
Etapa 4. Adicionar um logotipo
Abra o arquivo do logotipo, copie-o e cole-o no documento do banner para que apareça como uma nova camada. Redimensione para caber conforme necessário. Pressione CTRL + T em um PC ou Command + T em um Macintosh e use as alças para redimensionar o documento. Use a tecla Shift na alça para redimensioná-la proporcionalmente.

Etapa 5. Adicione o nome da empresa ou site
Selecione a ferramenta de texto, selecione a fonte (também conhecida como fonte) desejada e digite o texto nela. Se necessário, ajuste o tamanho da fonte, conforme descrito na etapa anterior.

Etapa 6. Adicione elementos extras
Às vezes, um logotipo e um nome são suficientes. Mas adicionar algumas linhas e ornamentos aumentará o interesse ao banner. Crie uma nova camada para fazer isso para que seus ajustes não interfiram com as outras camadas.

Etapa 7. Limpe
Ajuste o posicionamento do logotipo, do título e de quaisquer elementos extras e salve o banner.
Método 2 de 6: Microsoft Paint

Etapa 1. Crie um novo documento

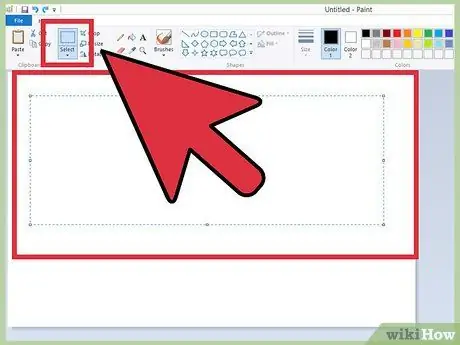
Etapa 2. Desenhe uma seleção do tamanho de um banner
Você pode criar o tamanho que desejar ou clicar aqui para ver os tamanhos de banner padrão.

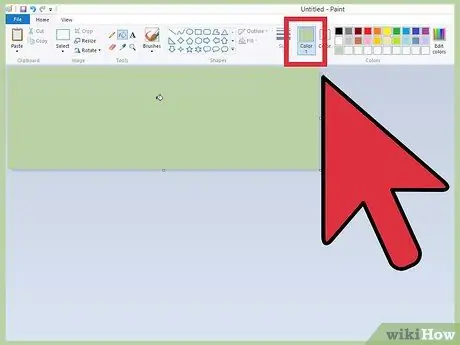
Etapa 3. Para criar um fundo colorido, use a ferramenta balde de tinta para preencher o banner com a cor que desejar
Use cores que combinem com o site.

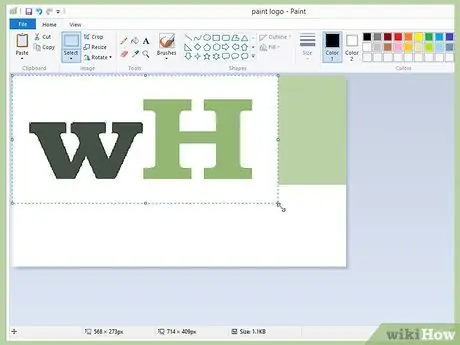
Etapa 4. Adicione fotos, imagens e texto
Clique na guia Colar e, no menu, selecione Colar de.
Encontre uma imagem de sua preferência e clique no botão Abrir

Etapa 5. Redimensione a imagem, se necessário
Clique na guia Redimensionar e selecione Pixels. Ajuste sua altura vertical para coincidir com a altura do banner.
- Mova a imagem para o lugar.
- Adicione quantas imagens quiser (e ajuste!)

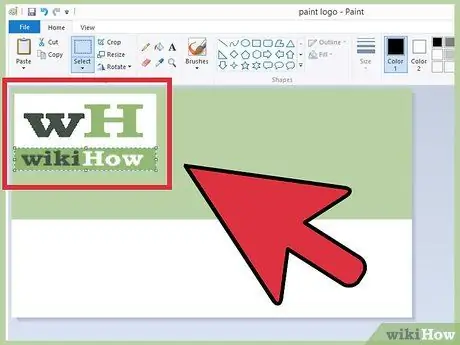
Etapa 6. Adicione um nome
Use a ferramenta Texto (botão A) para adicionar seu nome ou qualquer outro texto que desejar.

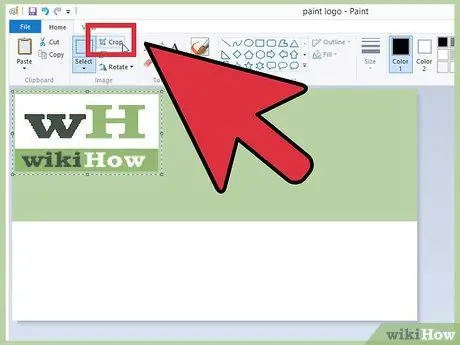
Etapa 7. Corte (também conhecido como cortar) o banner
Use a ferramenta Selecionar e desenhe uma caixa ao redor do banner. Certifique-se de que corresponda ao tamanho do resultado final que você deseja. Em seguida, clique em Cortar.

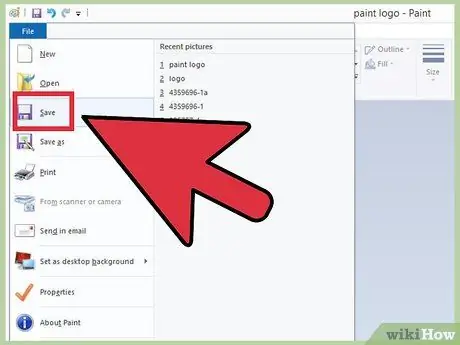
Etapa 8. Uma vez feito isso, salve
Método 3 de 6: usando o Microsoft PowerPoint

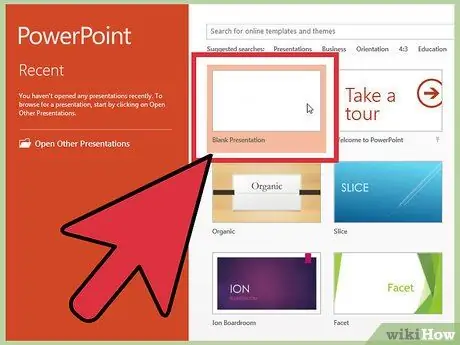
Etapa 1. Crie um novo documento PowerPoint em branco
Ajuste a visualização para 100%

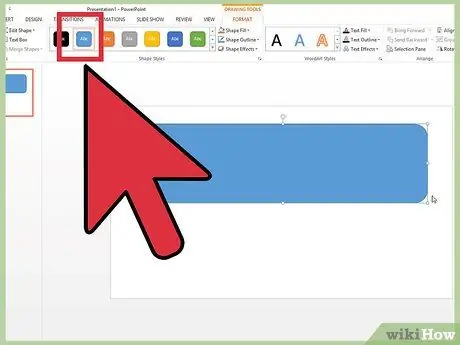
Etapa 2. Desenhe o fundo do banner
Use um dos tamanhos de banner padrão ou o tamanho que você precisar.
- Clique na guia Forma e selecione um retângulo básico.
- Desenhe o tamanho que você deseja e, em seguida, preencha o conteúdo do seu coração. Você pode usar uma cor sólida ou, no menu de cores de preenchimento, selecionar Efeitos de preenchimento ou clicar no botão Estilos rápidos e escolher uma cor de preenchimento predefinida.

Etapa 3. Adicionar imagem ou logotipo
Você pode adicionar uma foto, logotipo ou outra imagem ao banner. Usaremos algum clip art como decoração. Clique no botão Imagem e selecione o tipo de imagem que deseja inserir. Adicione uma imagem, redimensione-a e coloque-a no banner.

Etapa 4. Adicione texto ou outros elementos
Insira o nome da empresa, slogan ou outras informações complementares para o banner.

Etapa 5. Selecione o banner
No menu Editar, escolha Selecionar tudo ou digite CTRL + A (PC) ou Command + A (Mac). Importante: certifique-se de que seu banner está exatamente como você deseja e que nada mais esteja no slide (também conhecido como slide)!
Clique com o botão direito em qualquer elemento que não seja de texto no banner e selecione Salvar como imagem …

Etapa 6. Salve o banner
Abra-o e verifique se o banner é exatamente o que você deseja, depois use-o conforme necessário!
Método 4 de 6: Usando o Criador de Banner Online

Etapa 1. Visite um dos seguintes sites:
BannersABC.com, Addesigner.com, mybannermaker.com, etc. (Pesquise qualquer outra coisa no Google). Existem muitos fabricantes de banners online. Reserve alguns minutos para comparar os vários recursos e, em seguida, escolha o mais adequado para você.

Etapa 2. Adicione texto e imagens
Siga as instruções na tela e instruções para criar um banner. Esses sites geralmente oferecem sua própria arte que você pode adicionar ao banner, mas também pode importar imagens de sua própria criação.

Etapa 3. Gere o banner
Uma vez feito isso, geralmente haverá um recurso de exportação que permitirá que você especifique o diretório onde o banner será salvo, junto com o formato (JPEG geralmente é de boa qualidade). Siga as instruções, salve, baixe e use o banner conforme necessário.
Método 5 de 6: Criando um Avatar Adequado para o Banner

Etapa 1. Esta etapa é opcional
Você pode criar um avatar que corresponda ao banner, se você usá-lo nos fóruns.

Etapa 2. Use a opção Cortar
Este recurso está disponível na maioria dos aplicativos gráficos. Corte o banner em um tamanho pequeno.
Como alternativa, você pode criar uma versão pequena que incorpore elementos em um banner grande. Pode ser um logotipo, uma imagem ou apenas o nome de uma empresa. O segredo é mantê-lo fácil de ler

Etapa 3. O tamanho do avatar deve ser pequeno
O tamanho padrão é 48x48 pixels.

Etapa 4. Salve o avatar
Método 6 de 6: Adicionando Banners para Assinaturas de Fóruns, Sites, etc

Etapa 1. Crie uma conta
Use um site de compartilhamento de fotos como Photobucket, Flickr, Tumblr ou similar.
Depois de criar uma conta, você pode fazer upload de banners, avatares e outras imagens para o site

Etapa 2. Obtenha o código
Use a ferramenta de compartilhamento para obter o código HTML para adicionar seu banner a assinaturas de fóruns, sites ou qualquer outra coisa.
Pontas
- Instale várias fontes em seu computador.
- Pratique muito!
- Veja exemplos de banners em fóruns ou outros lugares.
Aviso
- Fazer banners leva tempo e paciência!
- Para salvar o banner nas melhores condições possíveis, salve-o no formato bitmap de 24 bits e faça uma cópia dele em JPEG e GIF, pois JPEGs e GIFs podem adicionar desfoque aleatório à imagem.
- Se você usar o PowerPoint para criar um banner, o resultado final pode estar no formato EMF, que o Photobucket não suporta. Para convertê-lo, certifique-se de salvar a imagem (passo # 9) no formato JPEG ou GIF. Ambos os formatos podem ser suportados pelo Photobucket.






