- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:33.
- Última modificação 2025-01-23 12:43.
Uma imagem vetorial é uma imagem feita de linhas e direções. Ao contrário do raster, as imagens vetoriais podem ser redimensionadas facilmente sem pixelização porque as linhas serão redesenhadas cada vez que forem redimensionadas. A conversão de imagens raster ou baseadas em pixels é bastante complicada devido às diferenças inerentes aos dois formatos. Basicamente, você vai redesenhar o raster em um formato vetorial. Muitos aplicativos podem realizar esse processo, mas pode ser necessário realizar a edição manual para obter resultados satisfatórios.
Etapa
Método 1 de 2: Usando VectorMagic

Etapa 1. Visite um site de conversão de imagem
Se você não deseja fazer download do software e apenas deseja converter uma imagem raster simples em um vetor, você pode usar um site que fornece processamento automático de imagens vetoriais. Você pode fazer ajustes e até mesmo edições antes de gerar uma imagem vetorial.
- Um exemplo de site de conversão bem conhecido é o VectorMagic, mas você só pode fazer duas conversões de graça com uma conta. Você deve se inscrever para fazer mais conversões de imagens.
- Existem muitos sites gratuitos disponíveis, mas eles não têm tantas opções para criar o vetor que você deseja. Se você deseja converter várias imagens, vá para a próxima seção para ver as instruções de uso do software livre e aberto.

Etapa 2. Faça upload da imagem que deseja converter
As imagens vetoriais são mais adequadas para designs e logotipos simples com um pouco de cor. Você não obterá bons resultados se converter suas fotos em imagens vetoriais. Sites como o VectorMagic oferecem suporte aos formatos de arquivo JPG, BMP,-p.webp
Para obter melhores resultados, as imagens devem ter combinações e suavização de serrilhado. Você pode descobrir ampliando a imagem. As bordas da imagem terão pixels de cores mais finas para dar à imagem uma aparência mais realista. As bordas combinadas tornarão o processo de redesenho mais fácil. A maioria das imagens digitais tem uma mistura, mas você pode ter problemas para redesenhar a arte em pixel, pois o resultado final não será tão uniforme

Etapa 3. Aguarde o término do processamento da imagem
As imagens que você carregar no VectorMagic passarão por um processo inicial de redesenho. Este processo demorará alguns minutos.

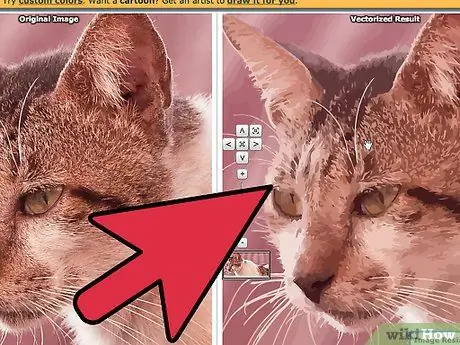
Etapa 4. Verifique o resultado do redesenho
Quando terminar, a imagem original será exibida na coluna da esquerda enquanto a imagem vetorial será exibida na coluna da direita. Você pode clicar e segurar o botão “Bitmap” para ver a imagem original sobreposta à imagem vetorial. Se você tiver sorte, os resultados na primeira tentativa serão perfeitos!

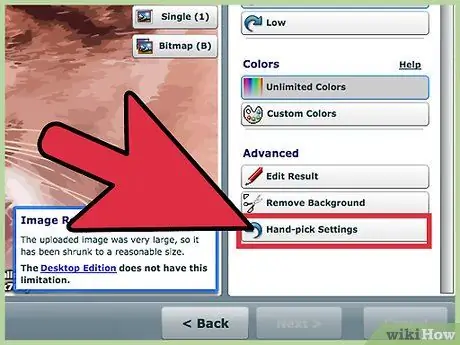
Etapa 5. Clique na opção “Configurações de escolha”
VectorMagic reconhecerá automaticamente o tipo de imagem e aplicará um processo de redesenho que achar mais apropriado. Você pode substituir essa configuração clicando na opção Configurações de seleção manual.
- Escolha um tipo de imagem, porque cada tipo tem um processo de redesenho diferente. Você será solicitado a selecionar o nível de qualidade da imagem original e a faixa de cores. Escolha uma paleta de cores personalizada para reduzir erros causados por pequenas alterações nas cores da imagem original.
- Ao escolher uma paleta de cores personalizada, escolha o mínimo de cores possível para obter os resultados mais limpos.

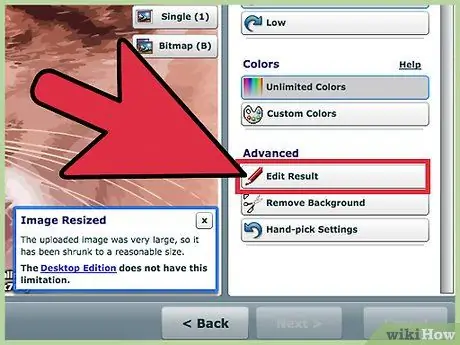
Etapa 6. Mude para o modo de edição
Se você usar o VectorMagic, poderá alternar para o modo de edição para alterar manualmente a segmentação para que a imagem vetorial resultante pareça mais clara. Segmentação é o processo de quebrar uma imagem em diferentes partes, que são então recortadas e convertidas em vetores. Clique no botão “Editar resultado” para abrir.

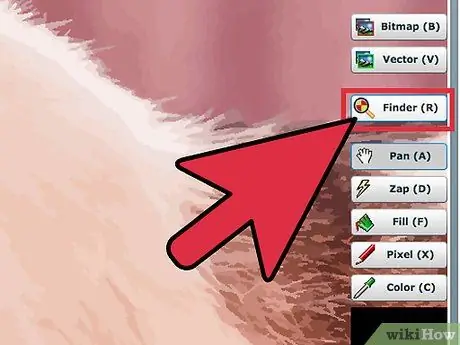
Etapa 7. Use o Finder para encontrar o campo problemático
Clique no botão Finder para identificar as áreas que são difíceis de redesenhar. Edite manualmente a área para que ela possa ser processada melhor quando for redesenhada.

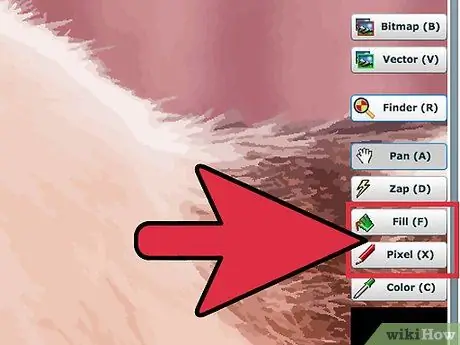
Etapa 8. Use as ferramentas Pixel e Preenchimento para edição
Procure dois segmentos de imagem distintos que estão conectados por um pixel. Esta conexão dará a impressão de uma imagem rígida no redesenhado. Use um dispositivo Pixel para apagar esses pixels.
Você pode escolher uma cor específica para usar em Pixels e Preenchimentos com a ferramenta Color perangkat

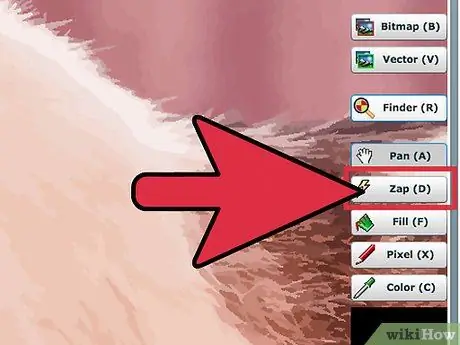
Etapa 9. Use a ferramenta Zap para remover qualquer anti-alias restante
Antialias é normal em imagens bitmap, mas não na segmentação. O Zap irá separar as partes relacionadas em diferentes segmentos e, em seguida, mesclá-los com os outros segmentos em uma parte inteira.

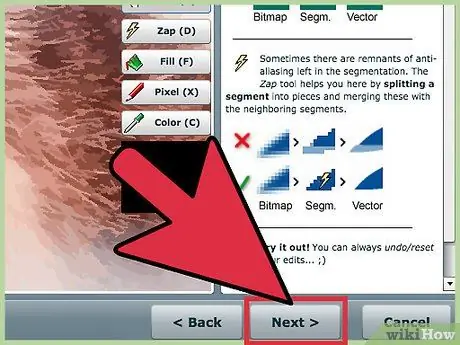
Etapa 10. Conclua a edição e baixe o resultado da conversão
Clique no botão “Avançar” para processar suas edições. Se você estiver satisfeito com a imagem vetorial resultante, clique em “Download Result” para baixar a imagem no formato SVG. Você pode baixar duas imagens gratuitamente com VectorMagic.
Método 2 de 2: redesenhar com o Inkscape

Etapa 1. Baixe e instale o Inkscape
InkScape é um aplicativo gratuito e aberto de edição de vetores disponível para sistemas operacionais Windows, Mac e Linux. Você pode baixá-lo em inkscape.org. O Inkscape está equipado com ferramentas para redesenhar bitmaps automaticamente em vetores.

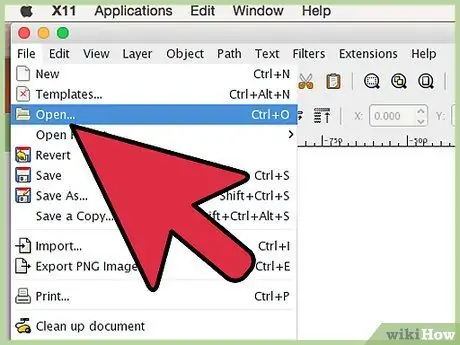
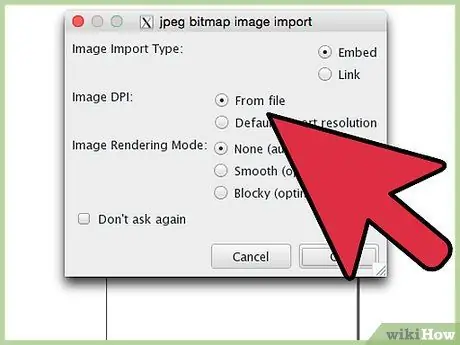
Etapa 2. Abra a imagem bitmap no Inkscape
Clique em “Arquivo”> “Abrir” e selecione a imagem bitmap que deseja converter em vetor. Imagens e logotipos simples seriam melhores. Você terá dificuldade em obter bons resultados se usar o processo de redesenho automático em suas fotos.

Etapa 3. Selecione uma imagem
Após carregar a imagem bitmap, você deve clicar sobre ela para selecioná-la na tela.

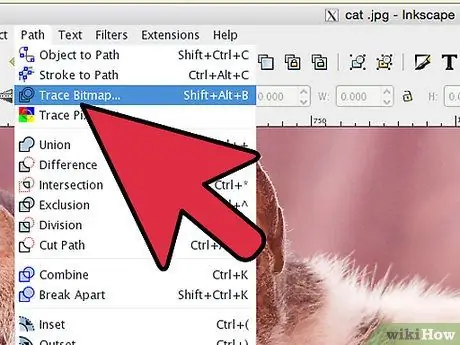
Etapa 4. Abra o redesenho
Depois de selecionar uma imagem bitmap, você pode abrir a ferramenta de renderização automática. Clique em “Caminho”> “Rastrear bitmap” ou pressione Shift + Alt + B.

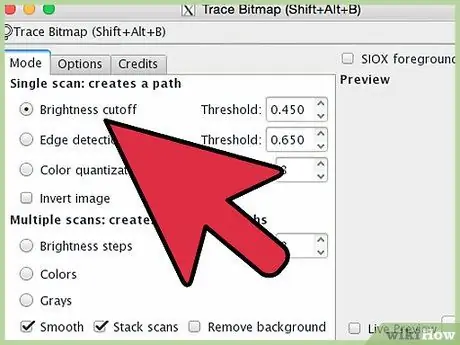
Etapa 5. Selecione o modo de caminho
Existem três modos disponíveis para criar caminhos. “Caminho” é a linha redesenhada. A seleção de cada caminho atualizará a Visualização ao vivo, que permitirá que você visualize os resultados do redesenho.
- Essas três opções o ajudarão a criar um modelo básico que pode ser editado manualmente.
- Use a opção “Limite” para definir o processo de digitalização. Em “Corte de brilho”, o limite em 0,0 é preto, enquanto 1,0 é branco. O limite em “Detecção de borda” define se os pixels serão contados como parte do limite ou não.

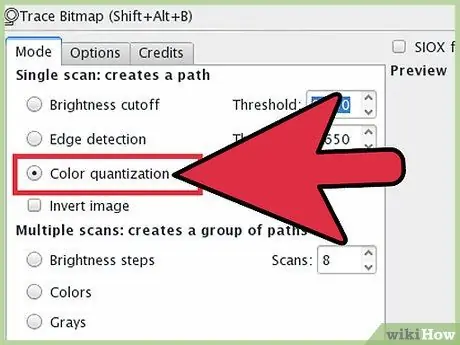
Etapa 6. Selecione a opção “Cor” se quiser fazer uma cópia exata de uma imagem simples
Aumente o número de digitalizações para aumentar o número de cores que aparecem. Esta opção pode não fornecer bons resultados quando usada com imagens complexas.

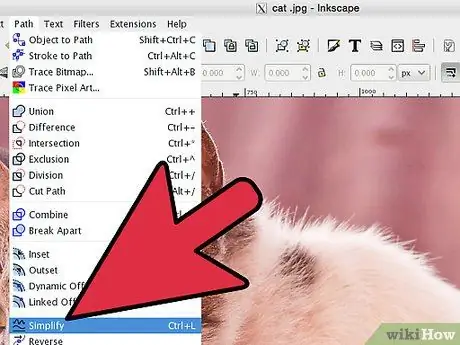
Etapa 7. Otimize o caminho uma vez feito
Se você estiver satisfeito com o resultado, clique em OK para aplicá-lo à imagem. Clique em “Caminho” → “Simplificar” ou pressione Ctrl + L para reduzir o número de nós (nós). Isso resultará em uma imagem de baixa qualidade, mas tornará a edição do resultado final mais fácil.

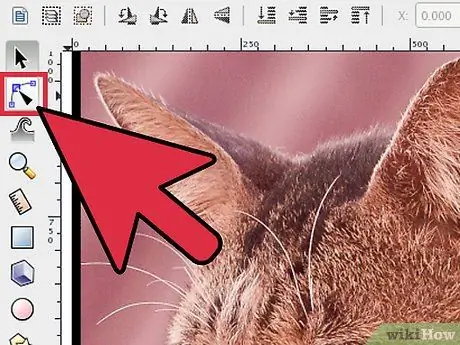
Etapa 8. Clique em “Editar caminhos por nós”
Esta opção está localizada na caixa de ferramentas à esquerda da tela. Você também pode pressionar F2 para selecionar e mover nós para editar a imagem. Para obter instruções mais detalhadas sobre a edição de nós no Inkscape, visite este artigo.

Etapa 9. Adicione linhas de acordo com o gosto
Você pode usar as ferramentas da barra de ferramentas à esquerda para criar objetos e linhas, bem como polir ou substituir redesenhos inadequados.
Quando terminar de criar o objeto ou linha, use os nós para ajustar a curva e a forma do objeto. Clique em “Converter objeto selecionado em caminho” (⇧ Shift + Ctrl + C) para editar os nós que você criou

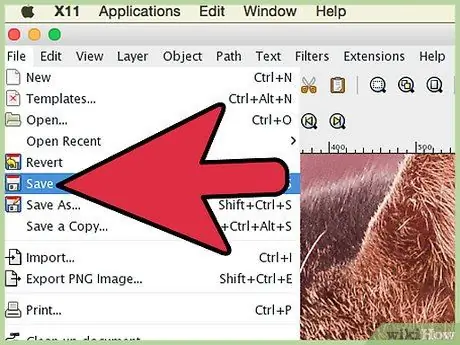
Etapa 10. Salve o arquivo
Se sua imagem vetorial for satisfatória, salve o resultado clicando em “Arquivo”> “Salvar como” e selecione um formato de arquivo no menu suspenso. O formato de arquivo mais comum é o SVG.






